WordPress自定义建站详细流程
最近更新时间: October 31, 2024
WordPresss是目前最为流行的建站系统之一,无论是做外贸站还是国内企业站,都可以采用,并且完全免费。今天我们就来分享一下如何使用WordPresss进行自定义建站。

WordPresss自定义建站优势:
1.更加灵活,根据自己的需要进行网站功能添加,不受模板拘束,可以自定义各种页面,功能等。
2.更加简洁,有效避免了因为使用模板造成的代码亢余,因为一旦使用了主题,即使有些模块不想使用,其代码是依然存在的。
3.速度更快,自定义建站可以避免因为使用各种插件造成的网站速度变慢,并且几乎是可以实现零插件使用。
4.节省费用,使用主题一般都会有功能限制,想要使用全部功能则需要付费,而自定义建站则不受这一限制。
WordPress自定义建站原理:
1.首先是网站静态页面的自定义设计和代码编写,这时候相当于是一个静态网站,并以html格式呈现。
2.安装WordPress,选择建站模板(主题)。WordPress自定义建站也需要使用主题,这个主题是其自带的,我们不用再额外下载。一般采用自定义建站我会Twenty Twenty主题。这个模板可以自定义post页面以及page页面,一定不要选错了。
3.选择模板之后,我们就要对网站的首页,栏目页,以及内容页分别进行自定义设置。即对前面第一步提到的自定义静态网站“套”上WordPress程序,然后进行调试。调试完成后就可以添加内容上线。
其中首页,以及定义页面(比如关于我们,联系我们等)关联的是page页面,栏目页和内容页则对应的是post页面。这个后面会再详细讲解。因为绝大多数网站基本上都是由这四类类页面(首页,栏目页,内容页以及自定义页面)组成,所以我们只要掌握了这个四个页面的自定义设置就可以满足正常的自定义建站需求。所以说WordPress自定义建站归根结底是对这四类页面进行自定义。
WordPress自定义建站流程:
1.静态网站页面的编写
根据我们自己的建站需求,设计网站页面,并且用html静态页面呈现出来,代码尽量简洁一些,一般的网站至少要包含有首页,栏目页,内容页这三类页面。
2.安装WordPress,选择Twenty Twenty主题并激活
到WordPress官网进行下载并在服务器上面进行安装,安装非常简单,将下载好的WordPress进行解压,把文件夹里面的所有文件上传到网站服务器根目录,然后输入对应的域名安装地址,比如:http://域名/wp-admin/install.php,按照提示进行安装,这里需要注意的是WordPress的安装环境要求:PHP 7.4及以上,MySQL 5.7及以上,在安装之前先把环境配置好,另外需要提前准备好数据库相关信息,比如数据库链接地址,数据库名称,登录用户名,以及密码。这些都需要再安装过程中进行填写。
WordPress安装成功之后,我们进入主题页面,选择Twenty Twenty,如果没有找到,就需要重新下载,然后进行激活。
3.自定义栏目页设置
为什么要先自定义栏目页而不是首页,因为栏目页有承上(首页)启下(内容页)的作用,自定义首页的时候需要调用栏目页信息,自定义内容页的时候也需要调用相应栏目页信息。自定义栏目页的时候我们就需要用到前面已经做好的静态栏目页页面做栏目页模板。具体方法如下:
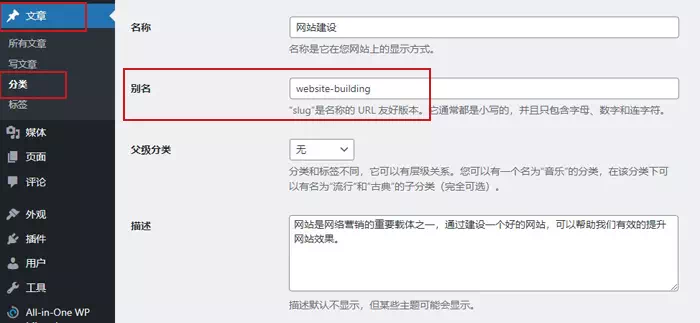
1)登录网站后台,找到文章-分类-添加新分类(栏目),依次填写名称,别名(用纯英文,中间用建议用”-“隔开)以及描述,父级分类可以根据需要填写。

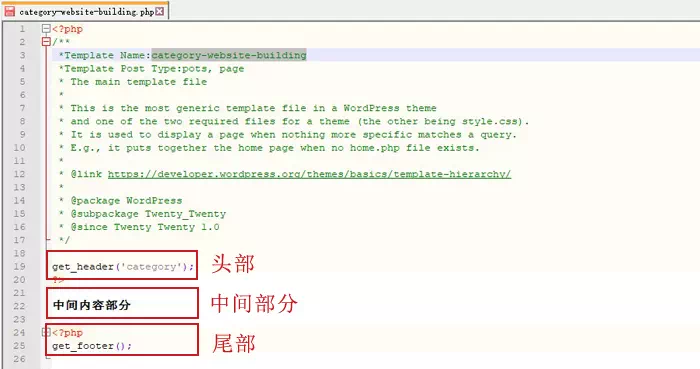
2)复制网站根目录-主题(Twenty Twenty)根目录下的category.php文件(如果没有可以新建),以对应栏目的别名重命名,比如栏目网站建设的别名为website-building,则对应的栏目模板名称则为:category-website-building.php中间用”-“隔开,注意格式一定要按照这个来写,不能改。 这样栏目网站建设就可以直接调用category-recycling-product.php文件做模板。
3)自定义栏目页模板内容。所有的页面模板一搬都由三部分组成,头部,中间内容部分,以及尾部,头部和尾部为公用部分,可以在所需的页面进行多次调用,中间部分也就是页面主要内容部分。

首先是自定义栏目页头部,同样在主题根目录下复制header.php文件,重命名为header-category.php,然后打开文件,将之前已经写好的静态栏目页面的头部代码复制粘贴到该文件,并删除原来的头部代码。最后把相应的的程序代码替换原来的静态代码。常见的要替换的内容如下:
栏目页标题调用:
<title><?php single_cat_title(); ?></title>
栏目页描述调用:
<meta name="description" content="<?php echo strip_tags(category_description());?>" />
栏目页关键词设置方法:(有瑕疵)
①在主题目录 functions.php中加入下面代码:
// Add column keywords
require_once( dirname(__FILE__).'/category_field.php' );
②2.在主题目录新建文件:category_field.php 并加入以下代码:
<?php
add_action('edit_category_form_fields', 'category_function');
function category_function(){
if(isset($_GET['action']) && $_GET['action'] == 'edit') $value = get_option('cat_set_' . $_GET['tag_ID']);
$keywords = 'cat_keywords';
?>
<table class="form-table">
</table>
<table class="form-table">
<tbody>
<tr class="form-field">
<th scope="row" valign="top"><label for="<?php echo $keywords; ?>">Keyword</label></th>
<td><input name="<?php echo $keywords; ?>" id="<?php echo $keywords; ?>" type="text" value="<?php echo $value['keywords'];?>"></td>
</tr>
</tbody>
</table>
<?php
}
add_action('edit_category', 'save_category_function');
function save_category_function(){
if(isset($_POST['action']) && isset($_POST['taxonomy']) && $_POST['action'] == 'editedtag' && $_POST['taxonomy'] == 'category'){
update_option(
'cat_set_' . $_POST['tag_ID'],
array(
'keywords' => $_POST['cat_keywords'],
)
);
}
};
③在主题目录新建文件:category-keywords.php 并加入以下代码:
<?php
if (is_category()){
$cat_id = get_query_var('cat');
$val = get_option("cat_set_$cat_id");
if(!Empty($val) && $val['keywords']!=''){
$keywords = $val['keywords'];
}else{
$keywords = single_cat_title('', false);
}
}
?>
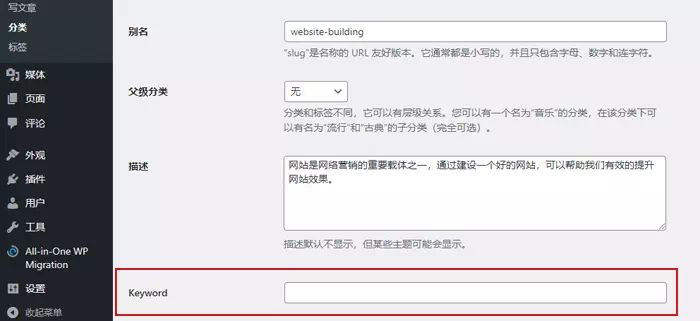
这样我们就可以在网站后台分类页面-编辑里面看到添加关键词选项。

④使用以下代码调用关键词:
<meta name="keywords" content="<?php include "category-keywords.php"; ?>
<?php echo $keywords ?>"
缺点:后台添加关键词后后台不显示,但是其实已经添加上了,前台页面可以正常显示,注意关键词之间一般用英文逗号“,”隔开。另外需要注意的是当PHP版本在8.0以上时,有可能出现错误,建议降到php7版本。
栏目页面包屑导航代码:
<a href="/" title="Home">Home</a> > <?php single_cat_title(); ?>
当前栏目页文章调用代码(示例):
<?php
if( have_posts() ){
while( have_posts() ){
the_post();
?>
<dd> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><!--调用文章链接和标题-->
<div class="pic"> <img src="<?php the_post_thumbnail(array(265,265)); ?>"> </div><!--调用文章缩略图-->
<div class="con">
<div class="tt textOverClm clm2">
<?php the_title(); ?>
</div>
<div class="text">
<ul>
<li><?php echo wp_trim_words(get_the_excerpt(), 24); ?></li><!--调用文章缩略图-->
</ul>
</div>
</div>
</a> </dd>
<?php
}
}else{
echo 'None';
}
?>
栏目页调用条数设置方法:在网站后台选择设置-阅读-博客页至多显示文章数量。

栏目分页代码:
<?php the_posts_pagination( array(
'mid_size' => 2,
'prev_text' => __( 'Prev', 'textdomain' ),
'next_text' => __( 'Next', 'textdomain' ),
) ); ?>
注意:如果分页出现404页面 则通过以下方法解决:
把下面代码添加到对应主题里面的functions.php中
function remove_page_from_query_string($query_string)
{
if ($query_string['name'] == 'page' && isset($query_string['page'])) {
unset($query_string['name']);
$query_string['paged'] = $query_string['page'];
}
return $query_string;
}
add_filter('request', 'remove_page_from_query_string');
4)自定义栏目页尾部
因为网站尾部内容基本都是一样的,所以简单一些,我们在网站根目录-相应主题目录下面找到footer.php文件,然后打开文件,将之前已经写好的静态尾部代码复制粘贴到该文件,并删除原来的尾部代码即可。
以上即是常用的自定义模板设置,我们在实际操作中可以根据我们的需要进行添加或者删减。
4.自定义首页设置
首页是我们网站最重要的页面,首页的自定义和栏目页类似,但又不完全一样,具体方法如下:
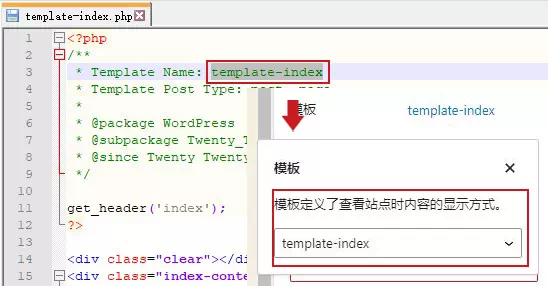
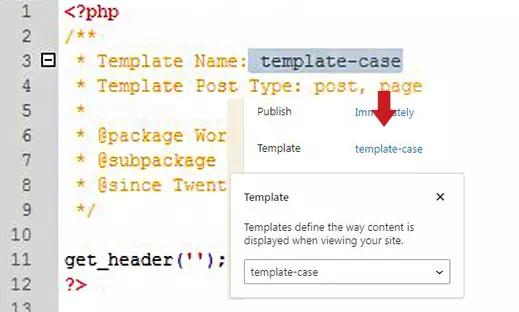
1)在网站根目录-相应主题目录下面的 templates文件夹中创建template-index.php文件作为首页模板(也可以在templates目录下中找个文件进行复制然后重命名)。然后我们打开template-index.php修改模板名称,这个是名称是一定要修改的(比如名称改为:template-index),方便后期后台设置的时候要进行模板选择。

2)在网站根目录-相应主题目录下面复制header.php文件,重命名为header-index.php,然后打开文件,将之前已经写好的静态首页页面的头部代码复制粘贴到该文件,并删除原来的头部代码。最后把相应的的程序代码替换原来的静态代码。常见的要替换的内容如下:
首页标题调用代码:
<title><?php bloginfo('name') ?></title>
首页关键词调用代码:
<meta name="keywords" content="<?php
$posttags = get_the_tags();
if ($posttags) {
$taglist = "";
foreach($posttags as $tag) {
$taglist .= $tag->name . ', ';
}
echo rtrim($taglist, ", "); }
?>"/>
首页描述调用代码:
<meta name="description" content="<?php bloginfo('description') ?>">
首页调用栏目文章代码:
<?php
$args = array(
'post_type' => 'post',
'showposts' => 2,//显示数量
'orderby' => 'rand',
'post__in' => get_option('sticky_posts'),//获取置顶文章
'cat' => array(9),//指定分类(栏目)id
);
?>
<?php
$catquery = new WP_Query($args);
while($catquery->have_posts()) : $catquery->the_post();
?>
<dd> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><!--获取文章链接和标题-->
<div class="pic"> <?php the_post_thumbnail(array()); ?> </div><!--获取文章缩略图-->
<div class="con">
<div class="con_date"> <?php the_time('F j, Y'); ?> </div><!--获取文章发布时间-->
<div class="tt textOverClm clm2"> <?php the_title(); ?> </div>
<div class="text textOverClm clm4"> <?php echo wp_trim_words(get_the_excerpt(), 24); ?> </div><!--获取文章简介-->
</div>
</a> </dd><?php //the_content(); ?>
<?php endwhile; ?>
3)自定义首页尾部,直接调用之前在自定义栏目模板时修改过的footer.php文件,或者也可以新建一个底部文件,比如footer-index.php,修改方法和之前一样,然后直接调用,调用代码为:
get_footer('index');
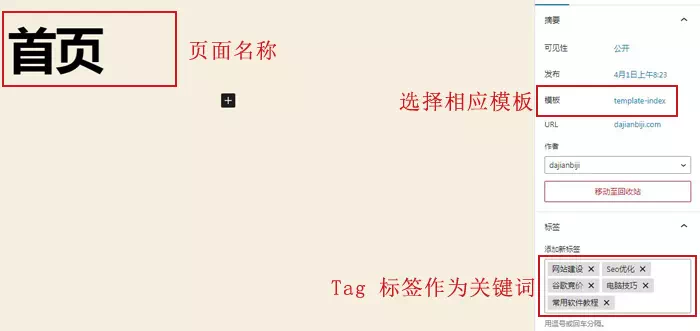
4)至此自定义首页模板已经完成,然后我们还需要再登录后台进行首页关联以及标题关键词和描述设置。登录网站后台,找到页面-新建页面,我们新建一个首页单页面。在里面需要设置首页名称,选择相应模板,即刚才自定义的template-index.php,以及tag标签,作为首页关键词。如图所示:

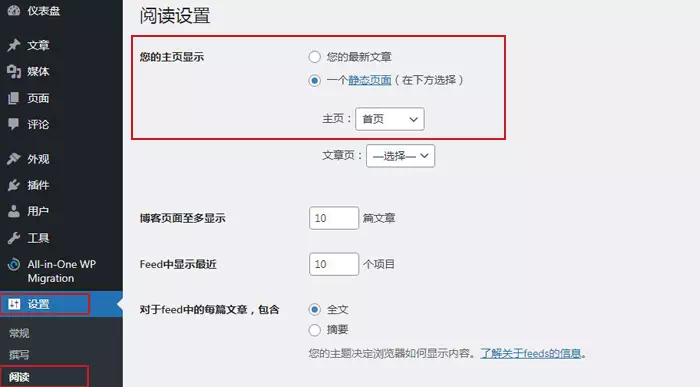
接着我们返回到后台登录界面,找到设置-阅读-您的主页显示-一个静态页面,然后选择刚才新建的首页单页面,点击保存更改。

最后我们在后台找到设置-常规,在里面填写站点标题(网站首页标题)以及副标题(网站首页描述)既可以。

至此,自定义首页已经全部设置完成。
5.自定义单页面设置
比如不经常改动的关于我们,联系我们这些页面,我们可以采用自定义单页面来设置。设置方法和自定义首页基本完全一样,这里不再赘述,但是需要注意的是在设置页面标题,描述和关键词的时候和自定义首页不完全一样。它是直接从单页面中的标题,内容,以及tag标签里面调用,它没有像首页那样可以设置站点标题和副标题。

调用代码如下:
单页面标题调用:
<title><?php the_title(); ?></title>
单页面关键词调用:
<meta name="keywords" content="<?php
$posttags = get_the_tags();
if ($posttags) {
$taglist = "";
foreach($posttags as $tag) {
$taglist .= $tag->name . ', ';
}
echo rtrim($taglist, ", "); }
?>"/>
这里需要注意的是因为page页面默认的没有tag的所以需要先添加这一项才能调用Tag当做关键词。如果首页用的也是page页面创建,则如果要调用Tag标签作为首页关键词也需要这样做。
具体做法是在相应主题的functions.php 文件中添加如下代码:
//为WordPress页面添加标签
class PTCFP{
function __construct(){
add_action( 'init', array( $this, 'taxonomies_for_pages' ) );
if ( ! is_admin() ) {
add_action( 'pre_get_posts', array( $this, 'tags_archives' ) );
} // ! is_admin
} // __construct
function taxonomies_for_pages() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
} // taxonomies_for_pages
function tags_archives( $wp_query ) {
if ( $wp_query->get( 'tag' ) )
$wp_query->set( 'post_type', 'any' );
} // tags_archives
} // PTCFP
$ptcfp = new PTCFP();
单页面描述调用:
<meta name="description" content="<?php
echo wp_trim_words( get_the_content(), 30, '...' );
?>" />
单页面内容调用:
<?php the_content(); ?>
6.自定义内容页设置
1)在相应主题目录下面的templates文件夹中创建对应栏目的内容页模板文件,比如客户案例栏目对应的模板文件为:template-case.php,并修改里面的模板名称,这个主要是为了方便后期添加文章时识别选择相应内容模板。

2)内容页头部自定义和调用方法同栏目页和首页都一样,不再重复说明。
3)我们将之前写好的内容页静态代码,复制到相应的内容页模板,并删除原来的代码。然后采用相应的调用代码,替换静态页面里面的对应代码。
3)内容页相关调用代码如下:
内容页标题调用代码:
<title><?php the_title(); ?></title>
内容页标题调用代码并限制字数(多在栏目页或者首页调用文章列表使用):
<?php echo excerpttitle(20);?>
内容页关键词调用代码(文章tag标签):
<?php
$posttags = get_the_tags('order=ASC&orderby=slug');
if ($posttags) {
$taglist = "";
foreach($posttags as $tag) {
$taglist .= $tag->name . ', ';
}
echo rtrim($taglist, ", "); }
?>
内容页描述调用代码:
<meta name="description" content="<?php echo wp_trim_words(get_the_excerpt(), 30); ?>">
内容页描述调用代码并限制字数:
<?php echo wp_trim_words(get_the_excerpt(), 20); ?>
文章页上下篇代码:
<div class="pagination">
<?php
$current_category=get_the_category();
$prev_post = get_previous_post($current_category,'');
$next_post = get_next_post($current_category,'');
?>
<?php if (!empty( $prev_post )): ?>
<a href="<?php echo get_permalink( $prev_post->ID ); ?>" title="<?php echo $prev_post->post_title; ?>">Pre: <?php echo $prev_post->post_title; ?></a>
<?php else : ?>
<a title="It's already the first">Pre:None</a>
<?php endif; ?>
<?php if (!empty( $next_post )): ?>
<a href="<?php echo get_permalink( $next_post->ID ); ?>" title="<?php echo $next_post->post_title; ?>">Next:<?php echo $next_post->post_title; ?></a>
<?php else : ?>
<a title="It's the last one">None</a>
<?php endif; ?>
</div>
显示当前页面标题:
<?php the_title(); ?>
显示内容发布时间:
<?php the_time('F j, Y'); ?>
内容调用代码:
<?php the_content(); ?>
面包屑导航代码:
<a href="/" title="Home">Home</a> > <?php the_category( ' ' ); ?>
当前栏目文字带连接代码:
<?php the_category( ' ' ); ?>
当前栏目文字不带连接代码:
<?php $thiscat = get_category($cat); echo $thiscat ->name;?>
通过以上调用代码,替换内容页模板里面的内容,就可以完成内容页自定义。
WordPress自定义建站常见问题:
1.WordPress标题中的”-“被转义为”–″解决方法:
把以下代码复制到 wp-includes/functions.php文件最底下即可。
add_filter( 'run_wptexturize', '__return_false' );
2.如何自定义WordPress网址路径
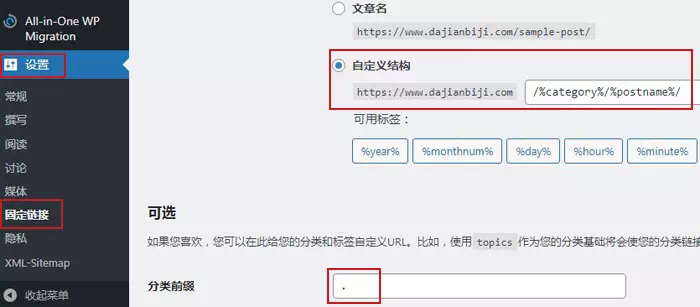
1) 在网站后台找到 设置 > 固定连接(Settings > Permalinks) 设置页面,如下图所示:
2) 在自定义结构(Custom Structure)项,设置固定连接结构为: /%category%/%postname%/
3) 接着在分类目录前缀(Category base)项设置为 . (英文句号);
4) 保存后即可生效。
5) 设置自定义网址后如果出现404页面,则可能是服务器伪静态没有开启,需要我们再进行伪静态设置。

3.如何修改404页面模板
直接修改相应主题下面这个文件(404.php)即可。
以上即是关于Wordpress自定义建站流程的详细介绍,到此为止,我们已经完成了WordPress网站的栏目页,首页,自定义页面以及内容的自定义,一个简单的自定义网站已经完成。另外一些复杂点的比如自定义表单设置,自定义站内搜索功能等我们会单独讲解。如果有不明白的地方,欢迎留言交流。
版权声明©:希望对您会有所帮助;转载请注明出处。








