网站移动端自适应设置教程
最近更新时间: April 20, 2024
做好网站手机端和电脑端的适配工作,不仅有利于用户体验,而且对于SEO优化来说也非常重要,常见的适配方法有两种:自适应适配或者单独建立不同设备的网站,一般来说对于不是特别大的网站,使用自适应适配会更加的方便,同时也可以节省一定的成本。今天就来详细介绍一下如何做网站移动端自适应适配。
移动端自适应设置步骤:
1. 视口自适应设置
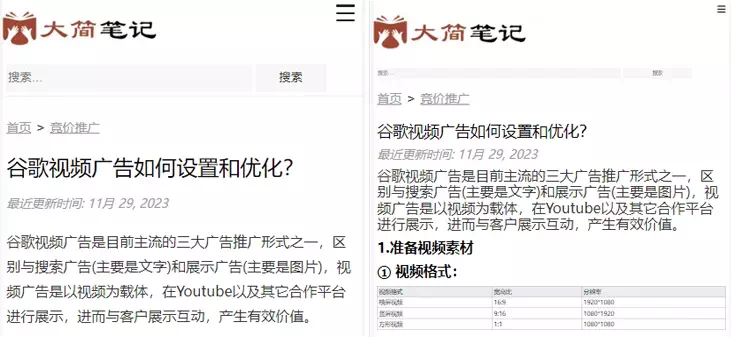
视口即用户可见区域,不同设备比如手机电脑其视口大小尺寸也不一样。我们可以通过以下代码让网页宽度对视口做自适应匹配,同时网页内容也会按比例自动适配,所以这个代码非常重要。

左边为添加代码设置后,右边为设置前
具体做法在网站头部添加以下代码:
<meta name="viewport" content="width=device-width, initial-scale=1">
其中width=device-width是指页面宽度和设备宽度一致。
initial-scale=1是指页面大小和设备大小的缩放比例为1:1,范围是0-10。
2. 设置不同设备(尺寸)下对应的css样式:
一般情况下手机端宽度一般在480px以下;平板和电脑端宽度一般在480px以及以上;我们可以根据这个尺寸值来简单设置电脑端和移动端分别对应的css,具体代码如下:
@media only screen and (max-device-width : 480px) {设备宽度≤480px时的css代码}
@media only screen and (min-device-width : 480px) {设备宽度>480px时的css代码}
当然也可以单独给特别的设备进行css自定义设置,看自己需要。
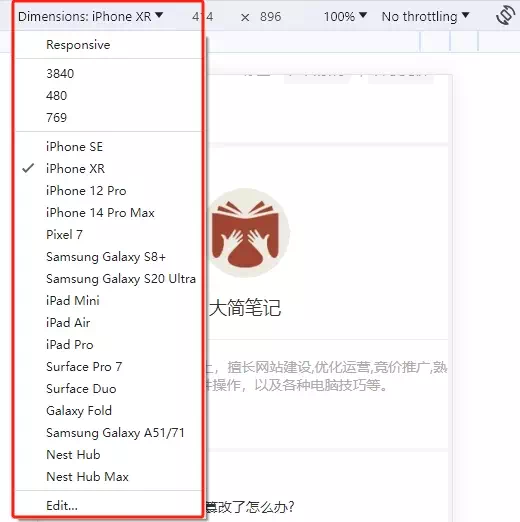
如下图:在谷歌浏览器中,按下F12进入开发者模式,点击手机端模式,可以选择不同设备尺寸下网站的自适应效果,当然我们也可以自定义尺寸。

3. 图片自适应设置:
一般情况下移动端可以使用如下代码对图片进行自适应匹配:
img {
max-width: 100%;
height:auto;
}
手机端图片宽度我们设置为100%,因为高度自适应,所以在添加图片的时候一定要提前处理好尺寸比例,以免出现图片比例大小不协调的情况,尤其是在网页中含有大量图片并排出现的时候要特别注意。另外电脑端可以再单独设置图片样式,以满足再电脑端的样式需求。
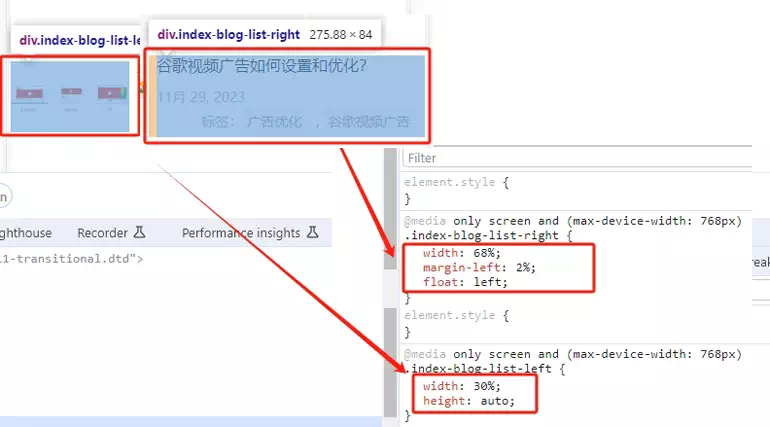
4. 宽度设置百分比。
比如div、a等标签在设置宽度的时候尽量使用百分比;此外边距也可以采用百分比,比如margin-left:1%; padding-right:1%; 等;另外,还需要注意的是一定要提前计算好相关的百分比数据。

5. 字体自适应设置:
首先我们了解个基本知识点:任意浏览器的默认字体大小都是16px。在我们不在html中设置固定数值的时候,网页默认的字体大小就是16px; 这个默认值用户是可以进行修改的,比如谷歌浏览器字体修改方式如下:
在浏览器右上角找到三个点标记,然后选择点击Settings(设置)-Appearance(外观)-在Font size或者Customize fonts中都可以进行字体大小设置。

然后我们再来了解下常用的三种字体大小设置单位。
① px绝对(固定)长度单位;不用会因为用户调整而改变;比如我们设置文本字体大小为16px,那么这个值就是固定的,无法再改变的。
② em和rem是相对长度单位,在没有设置固定px值的情况下,会根据用户的调整而发生改变。
即当我们使用px为字体大小单位时,字体大小不会随着用户的调整而发生改变;但是当我们使用em或者rem时,字体大小会随着用户对浏览器字体的调整而发生改变,而且不影响网页原有布局。这也是使用em或者rem最大的好处。
有时候我们会在html标签处设置固定的字体大小,然后结合rem或者em,只需改变html处的字体大小,就可以使全部网页中使用rem或者em设置的字体大小发生改变,这种改变字体的方法要比px方便的多。
③ rem和rem区别:em设置时是相对于当前父元素的字体大小,会继承父元素的设置;rem是相对于html标签设置的字体大小而言,不受父标签元素的设置影响。
比如:我们有时候为了简化font-size的换算,在css中的html标签中声明Font-size=62.5%,这就使rem值变为Font-size: 16px*62.5%=10px, 也就是说在接下来的字体设置中只需要将的原来的px数值除以10,然后换上rem作为单位就行了,比如我想设置字体大小为16px; 那么直接用Font-size: 1.6rem; 即可。所以在实际运用过程中使用rem会更加方便一些,因为我们不用考虑继承问题。
但是这种提前固定字体大小的方式,会降低用户体验,剥夺用户改变字体的选择。使使用em或者rem的优势大减。
移动端自适应常用技巧:
- 巧用css样式中的display:none;可以做到只隐藏电脑端或者只移动端部分需要的元素代码。比如:在我们做导航栏的时候,如果电脑端和移动端的代码差异比较大,那么可以单独在电脑端和移动端各自设置一段导航代码,然后利用display:none; 在手机端隐藏电脑端的导航代码;而在电脑端隐藏手机端的导航代码。不过这种势必会造成网页中部分代码重复,所以需要谨慎使用。
- 巧用内边框样式box-sizing: border-box;在我们设置边框的时候,边框本身也会占用相应的边距长度,比如设置border:1px; 对应的元素四周就会都增加1px;这就容易导致在对元素进行宽度适配的时候出现“挤出”现象。这个时候我们就可以使用box-sizing: border-box;属性-内边框,顾名思义就是边框大小包含在了元素内部,不会在额外占用宽度。
- 移动端内容超出屏幕宽度范围,一般情况下是页面代码中某个元素宽度设置出了问题,这个时候我们可以采取排除法,配合使用overflow:hidden;属性,对元素进行一个排查,可以很快找出设置有问题的元素代码。
- 移动端表格自适应设置,参考之前文章:网页中table表格适配完美解决方法
- 移动端滑块特效自适应设置,参考之前文章:Tab选项卡手动切换效果兼容手机端
- 移动端下拉导航自适应设置,参考文章:自适应手机端下拉导航设置代码
网站移动端适配目前已经非常普遍,或者说必不可少的,就跟https安全证书安装一样,今天的介绍也只是一些常见的适配方法,在实际的运用过程中,可能还会出现其它一些问题,所以如果你有更好的方法或者有相关问题,我们可以一起交流学习。
参考资料:
版权声明©:希望对您会有所帮助;转载请注明出处。








