Pbootcms留言验证码设置方法
最近更新时间: August 16, 2024
在使用Pbootcms建站设置留言表单的时候,我们还可以通过开启留言验证码来增加网站的安全性,同时也可以有效避免一些垃圾留言。
Pbootcms留言验证码设置具体步骤:
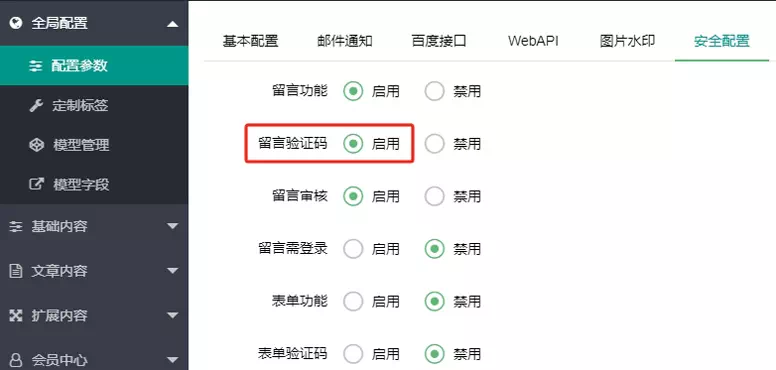
- 步骤1.登录网站后台-点击左侧栏全局配置-选择配置参数-安全配置-选择启用留言验证码。
- 步骤2.在网站中的留言表单代码中添加以下代码(一般位于提交按钮上方):
- 步骤3.根据我们的需要对验证码进行样式设置,以符合自己网站的风格。
- 步骤4.测试效果。

<input type="text" name="checkcode" ><img title="点击刷新" src="{pboot:checkcode}" onclick="this.src='{pboot:checkcode}?'+Math.round(Math.random()*10);" />

版权声明©:希望对您会有所帮助;转载请注明出处。








