超详细的织梦DeDe转PbootCMS教程
最近更新时间: June 7, 2024
由于某些原因,部分人希望把之前的织梦(DeDe)网站转变为PbootCMS,今天我们就来详细讲解下如何将织梦网站转换为PbootCMS网站。
转换前需要做哪些准备?
1.原织梦CMS网站备份,一种比较简单的方法:将原网站根目录下的所有文件全部打包下载到本地电脑(如果文件过大可以分批下载或者在服务器后台压缩后下载),然后再进入数据库管理后台,将数据库进行备份。
2.安装PbootCMS,下载完成之后,进行解压,解压之后直接将里面的文件上传到原服务器,上传之前需要将原网站清空(不建议这样做),如果不想清空可以事先在本地电脑安装一个服务器,作为网站建设测试使用,待完全迁移后再清空原网站,并上传新的PBootCMS网站。(本文讲的所有过程都是在本地服务器已经测试过的,建议大家在转换的时候也在本地测试)
3.获取PbootCMS授权码,这里面需要注意的是注意:带www和不带www的域名网站授权码是一样的,但是如果有二级域名则需要单独再申请授权码。获取授权码之后,留着备用。

详细转换步骤:
1.填写PbootCMS授权码
浏览器登录PbootCMS网站地址,www.域名.com/admin.php,其默认初始登录账户:admin;密码:admin。让后登录PbootCMS网站后台-全局配置-配置参数-系统授权码-填写授权码。
2.新数据库创建和数据导入
登录数据库后台,创建一个新的mysql数据库,并将新网站根目录下的/static/backup/sql/pbootcms_v310.sql数据进行导入。这些是默认数据。
3.数据库类型修改
因为织梦CMS用的数据库为mysql,而PbootCMS默认用的数据库为sqlite所以要先对PbootCMS网站调用数据库类型进行修改。
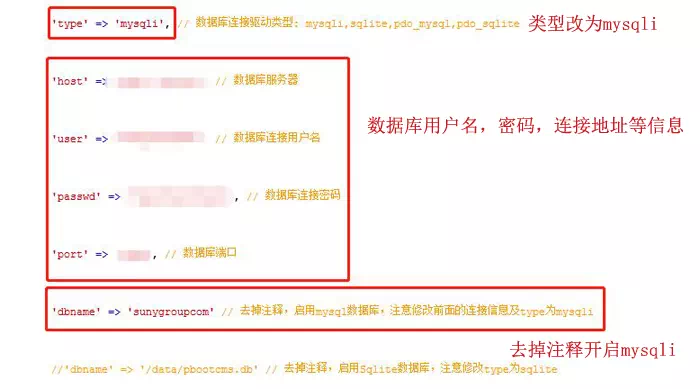
修改文件:网站根目录下的/config/database.php。
需要修改的选项有数据库类型;数据库链接信息;以及去掉注释,启用mysql数据库。如下图所示:

4.原网站栏目数据导入
① 导入栏目数据之前,需要先在PBootCMS网站数据表中ay_content和ay_content_sort新建自定义字段“url”(用于存储网页地址),并将里面的”filename”长度属性值该成”255″以免字数限制导致导入的地址因为过长而显示不全。
② 进入PBootCMS数据库后台,直接清空网站栏目表数据,对应的数据表为 ay_content_sort。
③ 在本地数据库管理后台,新建一个原织梦CMS网站的数据库(只需建数据库,不用恢复原网站),并将之前备份的数据进行导入。
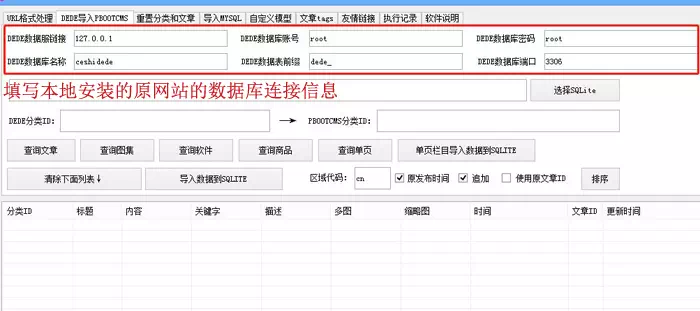
④ 打开织梦网站转PBoot网站工具。找到”DEDE导入PBOOTCMS”选项,并按照图示填写本地织梦网站数据库信息进行链接。

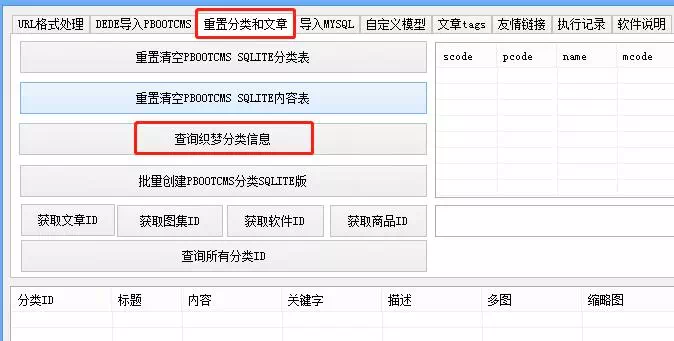
⑤ 选择”重置分类和文章”-“查询织梦分类信息”,用于查询原织梦网站的栏目信息。

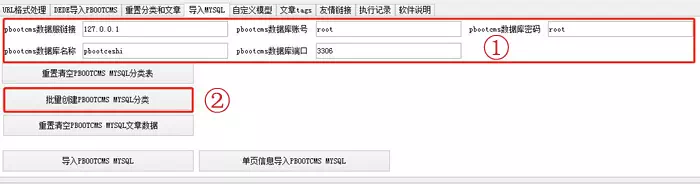
⑥ 找到”导入MYSQL”,填写PBootCMS网站数据库信息进行链接,然后点击”批量创建PBOOTCMS MYSQL”分类选择。

注意:该工具只能导入原织梦网站系统默认的文章分类,像其它一些比如产品或者图集分类导不进去,需要手动创建。
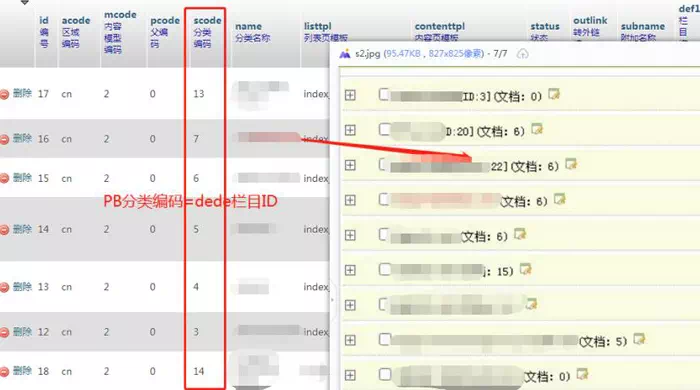
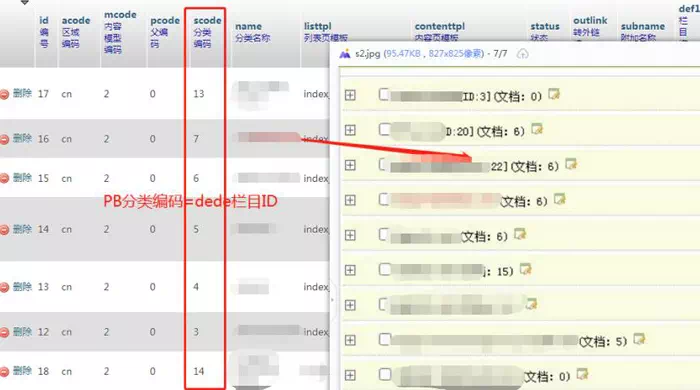
导入完成后,可以在数据库后台查看效果(网站后台也可以看到)。

这里的PBoot网站分类编码=织梦网站栏目id=PBoot网站前台栏目编码
5.原网站文章内容数据导入
① PBoot网站数据库梳理(可跳过到③)
· 在PBoot网站数据库里面即使是不同模型(比如新闻系统模型,图片系统模型等在帝国cms和织梦里面比较常见)的文章或者产品内容,都是添加到ay_content表中,织梦CMS网站则每个模型都有独立对应的一个数据表。
· 无论是织梦还是PBoot网站里面的数据库大部分字段都是一样的比如标题用title 内容用body,针对不同的模型也只是个别的字段不一样。
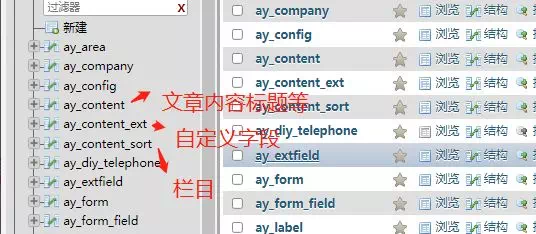
·PBoot网站数据库里面的文章分散在三个表里面:文章内容和标题等在一个表,自定义字段在一个表,文章对应的栏目又在单独的一个表里面。

另外还需要注意:
· 表ay_content_sort 中的 字段 scode= 表ay_content 中的 scode(栏目id一致)
· 表ay_content 中的 字段 ID= 表ay_content_ext 中的 contentid(文章id一致)
· 表ay_content 中的 content 字段一定要有内容,否则后台不显示。
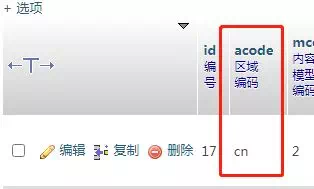
· 表ay_content 中的acode字段值设置为cn,否则后台不显示。

· 表ay_content 中的content字段一定要有内容,否则后台不显示。
· 在pb表ay_content_ext中添加自定义字段。网站后台也可以直接添加,且更为方便。

② 织梦网站数据库梳理(可跳过到③)
·织梦文章主要分布在三个表里面,一个表存放内容和自定义字段,一个表存放文章标题,简介,关键词等,一个表存放对应栏目信息。
· 表dede_addonarticle中的”aid”字段=表dede_archives中”id”字段 (文章id一致)
· 表dede_arctype中的”id”字段=表dede_archives中”typeid”=dede_addonarticle中的”typeid”字段(栏目字段id一致)
以上是对于数据表结构简析,了解这些有助于更好的做数据迁移,了解其中原理,这样就可以操作更加灵活,出现问题也更容易解决。
③ 在PBoot网站数据库管理后台清除表ay_content(默认内容表)和表ay_content_ext(自定义字段表)里面的所有数据。需要注意的是清空字段内容,而不是删除字段。
④ 将原织梦网站中的表dede_addonarticle和表dede_archives各自导出来,然后再导入PBoot网站数据库。是直接导入,等于说是新添加两个表。
⑤ PBoot网站数据库中表dede_addonarticle 中的 body字段数据 导入到表dede_archives中的 bodycon(改字段为新建字段,类型和body一样) 字段中。
语法为:
UPDATE dede_archives,dede_addonarticle
SET dede_archives.bodycon = dede_addonarticle.body
WHERE dede_archives.id = dede_addonarticle.aid
⑥ 将PBoot网站数据库中表ay_content中的字段”acode”默认值设置为”cn”(点击对应字段设置默认值即可),然将表dede_zyarchives中的数据一一对应导入表ay_content。
注意:字段要一一对应。
语法为:
insert into ay_content (id,scode,subscode,title,titlecolor,subtitle,filename,author,source,date,ico,content,keywords,description,sorting,visits) select id,typeid,typeid2,title,color,shorttitle,filename,writer,source,senddate,litpic,bodycon,keywords,description,sortrank,click from dede_archives
里面字段可以根据自己的需要修改。
⑦ 把PBoot网站数据库中表dede_addonarticle中的扩展数据(之前织梦网站自定义的字段)导入到表ay_content_ext
注意:字段要一一对应。
语法为:
insert into ay_content_ext (contentid,ext_casedescription) select aid,projectcapacity from dede_addonarticle
字段名根据自己需要修改。
至此,文章内容的数据已经导入完成,以上是最简单的示例方法,实际操作过程中,还需要根据自己网站的情况进行修改,但是原理都一样。
6.网站模板文件修改
① 在原织梦网站找到其原来的模板文件,一般是在根目录下的/templets/default/文件夹里面。
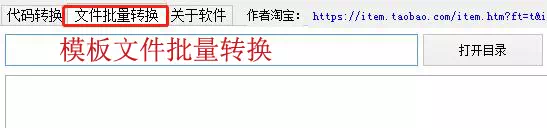
② 先利用模板转换工具,将模板文件进行批量转换,即将.htm(织梦格式)转为.html格式(PBoot格式)。

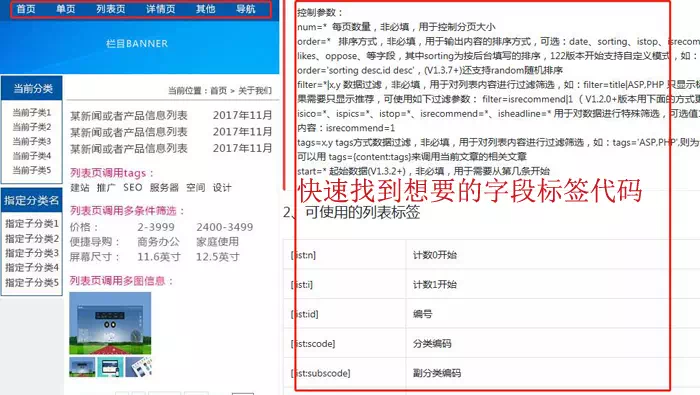
③ 利用PBootCMS开发助手工具,将模板里面的字段代码进行替换(比如网站标题用{pboot:sitetitle}替换,站点关键词用{pboot:sitekeywords}替换等),这个和织梦网站里面的非常相似,利用这个工具可以更加节省时间,提高效率。

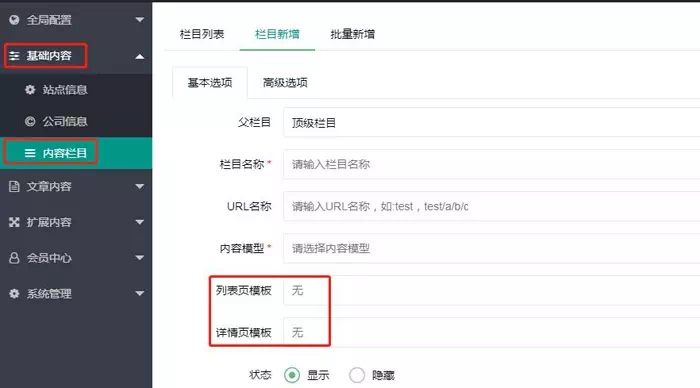
④ 将修改好的PBootCMS模板文件放到网站根目录下的/template/default/html/中,然后进行在后台左侧栏找到”基础内容”-“内容栏目”在列表页模板和详情页模板里面选择绑定相应的模板文件。

7.网站附件等迁移(图片,css,js等)
将原织梦网站中的css文件js文件图片等放入PBootCMS网站中的/template/default/文件中并替换。如果还有其它自定义的文件也要一并迁移,然后打开网站测试下效果,如果网站不显示样式或者图片,则需要看下相应的路径是否正确。
至此网站基本上已经迁移完成。
PBootCMS网站细节修改
1.站点信息设置
在PBootCMS后台左侧栏找到”基础内容”-站点信息,手动设置站点信息,包括站点标题,站点副标题(即描述部分)以及站点域名,站点关键词等。
2.伪静态设置
3.面包屑导航设置
比如”首页”修改为英文,{pboot:position indextext=Home}即首页-Home。
4.上下篇代码:
上一篇:{content:precontent notext='None'}
下一篇:{content:nextcontent notext='None'}
5.分页代码:
{pboot:if({page:rows}>0)}
<nav aria-label="page navigation" class="my-4">
<div class="pagination justify-content-center">
<a class="page-item page-link" href="{page:index}">首页</a>
<a class="page-item page-link" href="{page:pre}">前一页</a>
{page:numbar} <a class="page-item page-link" href="{page:next}">下一页t</a>
<a class="page-item page-link" href="{page:last}">结尾</a>
</div>
</nav>
{else}
<div class="text-center my-5 text-secondary">None!</div>
{/pboot:if}
6.Pbootcms自定义留言表设置:
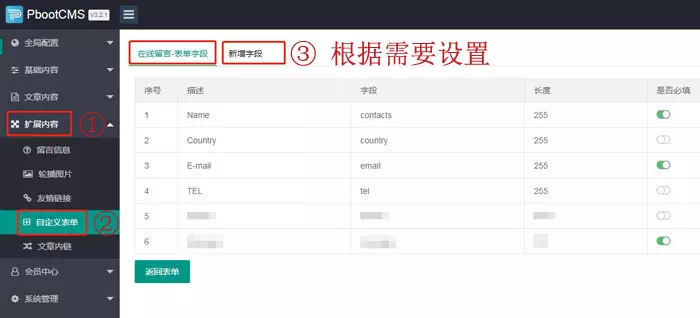
·登录网站后台添加新的留言字段(如果原有的字段足够用,也可以不添加。)

① 时间 ip默认的有 不用再添加。
② 获取当前留言页面链接代码(即客户在哪个页面留言):
{pboot:pageurl}
③ 留言代码示例:
<form action="{pboot:msgaction}" class="form-horizontal" enctype="multipart/form-data" input="" method="post" name="action" onSubmit="return" type="hidden" value="post"><!–第一行代码固定的不要动 如果原来的不一样就改成和这
个一样。–>
<input style="display:none" type=’text’ name=’project’ id=’project’ class=’double_intxt’ value='{pboot:pageurl}’ />
<input class="subscribe-ipt" id="name" name="name" placeholder="Name"
style="margin-top: 10px; " type="text" />
<input class="subscribe-ipt" id="country" name="country" placeholder="Country" style="margin-top: 10px; " type="text" />
<input class="subscribe-ipt" id="tel" name="tel" placeholder="Your Phone" style="margin-top: 10px; " type="text" />
<input class="subscribe-ipt" id="email" name="email" placeholder="Your Email" style="margin-top: 10px" type="text" />
<input class="subscribe-ipt" id="content" name="content" placeholder="Content" style="margin-top: 10px;" type="text" />
<input class="subscribe-btn" name="submit" type="submit" value="Submit" />
</form>
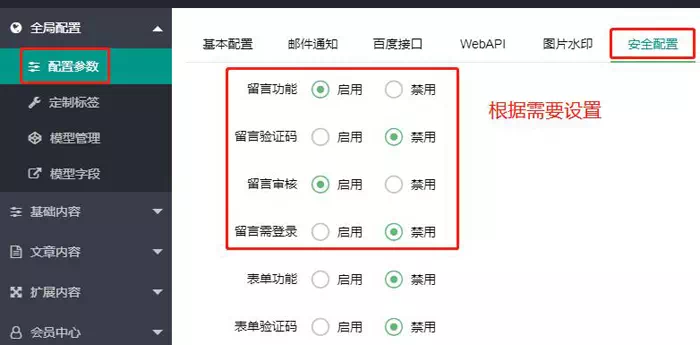
④ 根据需要在后台禁用或者开启留言验证码:

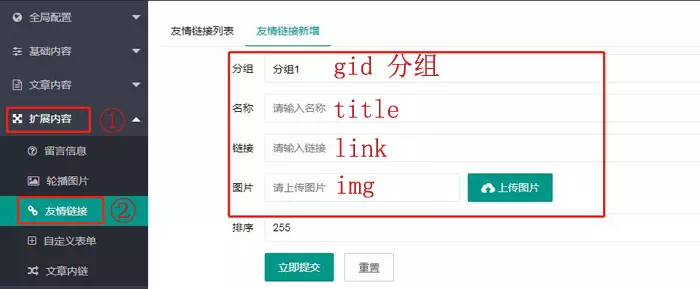
7.网站友情链接调用代码:
{pboot:link gid=* num=*}
<a href="[link:link]" title="[link:name]"><img src="[link:logo]"></a>
{/pboot:link}
gid=* 分组,必填,用于控制需要输出的友情链接分组
num=* 数量,非必填,用于控制需要输出的数量,默认为10个

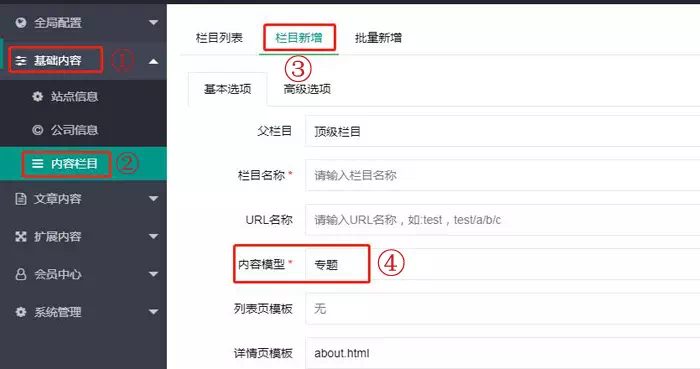
8.专题(单页面)添加
多用于关于我们或者联系我们等不经常改动的页面。
直接在网站后台左侧栏找到”基础内容”-“内容栏目”-栏目新增”-“内容模型”选择为”专题”,然后在详情页模板选择对应模板文件,列表页模板不用选择。然后在”文章内容”-“专题内容”里面就可以修改添加相关内容。

9.网页标题修改:
① 首页标题修改:建议单独在首页模板里面设置首页标题,这样做的优势是在后台设置的首页标题可以作为其它页面标题的后缀,使其更加完整,更有利于优化,而首页标题也不会因此受到影响。
②列表页和内容页以及单页面标题修改:打开网站根目录下的/apps/home/controller/IndexController.php文件,找到对应的代码进行修改。
· 列表页标题默认代码:(栏目标题-站点标题-站点副标题)
$content = str_replace(‘{pboot:pagetitle}’, $pagetitle . ‘-{pboot:sitetitle}-{pboot:sitesubtitle}’, $content);
我们可以根据需要修改:(栏目标题-站点标题)
$content = str_replace(‘{pboot:pagetitle}’, $pagetitle . ‘-{pboot:sitetitle}’, $content);
· 详情页标题默认代码:(详情页标题-站点标题-站点副标题)
$content = str_replace(‘{pboot:pagetitle}’, ‘{content:title}-{sort:name}-{pboot:sitesubtitle}’, $content);
我们可以根据需要修改:(详情页标题)
$content = str_replace(‘{pboot:pagetitle}’, $content);
· 单页面标题默认代码:(单页面标题-站点标题-站点副标题)
$content = str_replace(‘{pboot:pagetitle}’, $pagetitle . ‘-{pboot:sitetitle}-{pboot:sitesubtitle}’, $content);
我们可以根据需要修改:(单页面标题)
$content = str_replace(‘{pboot:pagetitle}’, $content);
织梦网站转换成PBootCMS后常见问题:
1.图片不显示
如果网页内容图片不显示 除了检查路径是否正确之外,还需要看下域名开头是否 https 是否带www。
2.网站视频打不开
有时候网站上的视频打不开,需要看下路径,有的路径名是需要区分大小写的。
3.修改页面没反应
如果在后台修改页面后没反应,则可以直接修改对应的网站目录里面的生成页面。
4.网站后台文章发布时间全部变为0000-00-00 00:00:00怎么办?
5.网站地图如何设置?
参考文章:PBootCMS网站地图设置方法
PbootCMS上传到服务器
我们的PbootCMS网站经过修改检查之后没有发现任何问题的时候,就可以将其上传到服务器,方法如下:
① 修改数据库链接信息。数据库链接地址用户名密码需要改成和服务器端一致。
② 把本地数据库信息表全部导出,备用。
③ 整站打包,全部文件上传到服务器,并解压到网站根目录。
④ 把导出的数据再导入服务器端数据库。
⑤ 登录后台,清空缓存。
至此织梦网站转换为PbootCMS网站全部完成。
特别提醒:在进行任何操作时,一定要做好备份,避免因为误操作导致不可恢复,造成严重损失。
版权声明©:希望对您会有所帮助;转载请注明出处。








