新网站如何正确配置谷歌代码?
最近更新时间: August 29, 2024
我们都知道Google Analytics(分析)4 代码和Google Ads代码的安装和使用在我们日常对网站进行数据分析优化,谷歌广告投放(如果有做Google Ads)以及效果衡量的过程中是非常重要的,尤其是在两者被统一为谷歌代码(gtag.js)之后,不仅设置管理更加方便,而且在功能方面也更加强大。

假设我们需要做一个全新的网站进行基本的Google代码配置,其方法有两种:
一、通过谷歌分析(Google Analytics)安装谷歌代码
- 步骤一:注册一个新的谷歌账号,如果之前有用原来的也可以。
- 步骤二:前往Google Analytics ,使用谷歌账号登录,然后创建Google Analytics账号。
创建Google Analytics账号的过程同时包含创建媒体资源和创建数据流,按照提示操作即可。

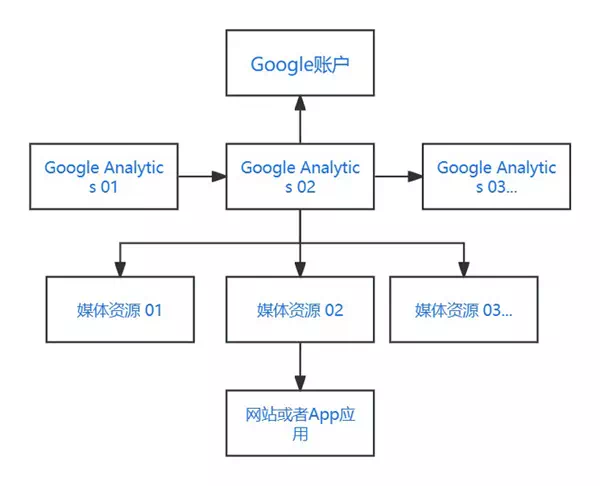
此外,需要注意的是一个谷歌账号可以创建多个Google Analytics,一个Google Analytics账号可以创建多个媒体资源,一个媒体资源可以创建多个数据流(数据流包括网站,app应用等平台)。一般情况下一个公司设置一个账号,一个媒体资源绑定一个数据流平台,如果一个公司有多个网站或者APP应用,则可以设置多个媒体资源,不建议在同一个媒体资源下添加多个同样类型的数据平台,比如添加两个网站等。

- 步骤三:在网站上安装谷歌代码(gtag.js)
-
1.通过插件或者手动安装:
登录Google Analytics账号-选择对应的媒体资源-页面左下角管理-数据收集和修改-数据流-选择对应的数据流-拉到页面底部Google 代码-配置代码设置-选择使用工具或者手动添加-根据提示安装相应的插件或者把代码直接添加到网站中。

这里需要注意的是在手动添加代码里面有一个谷歌代码id, 比如 id=G-13Z5XXXX;这个id和数据流的衡量id一致,同时也是目标id,并且这个后面在其它地方会用到,比如使用Google 跟踪代码管理器添加谷歌代码时需要填写相应的谷歌代码id。

- 2.通过谷歌代码跟踪管理器(GTM)进行安装:
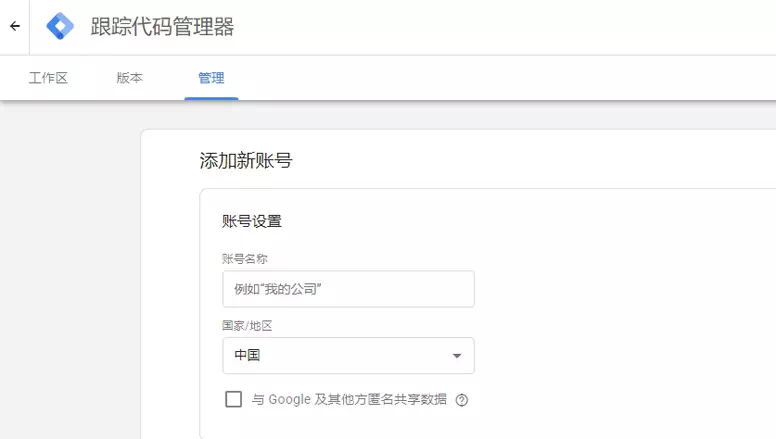
登录Google Analytics账号-选择代码跟踪管理器-创建账号-安装安装 Google 跟踪代码管理器-进入工作区-选择代码-新建-代码配置-选择代码类型(Google 代码)-填写代码id(在上文中提到的手动添加的谷歌代码中查看)-选择触发器(All Pages)-保存-预览-提交。

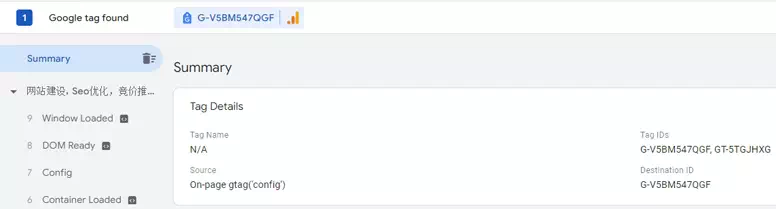
这里的预览相当于在线进行代码检测 ,可以测试代码是否正常运行,这种方法也同样适用于第一种方法安装谷歌代码后进行检测。

这里我们只是简单的使用GTM设置了谷歌代码(gtag.js),GTM的功能其实时非常强大的,不仅可以部署谷歌产品还可以部署第三方代码,比如网站结构化数据的设置等。
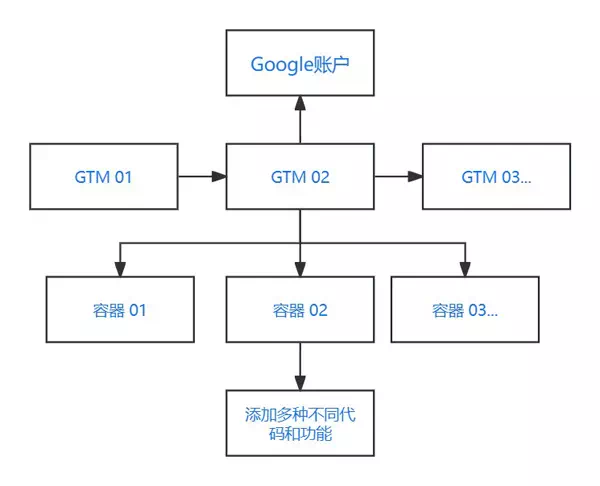
通常情况下,一个谷歌账号可以创建多个GTM,一个公司只需要一个GTM帐号。一个跟踪代码管理器帐号包含一个或多个容器(网站或者APP应用等)。

- 步骤四:产品关联,为了是我们网站的数据更加清晰丰富,我们可以通过Google Analytics账户对Google Ads、Search Console(谷歌站长工具)等进行关联,实现数据互通。
这里有两种方法:

二、通过谷歌竞价账户(Google Ads)安装谷歌代码
- 步骤一:注册并登录谷歌竞价广告账户后台;
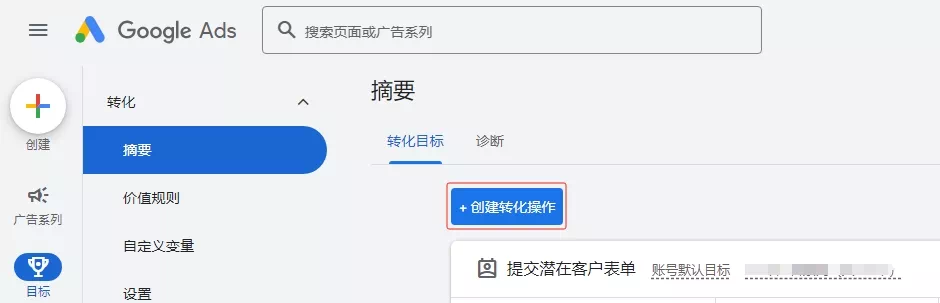
- 步骤二:依次点击左侧栏-“目标”-“转化”-“摘要”-“创建转化操作”;

- 步骤三:新建以“提交潜在客户表单转化”为目标的转化操作;(这里是举例说明,也可以选择其它类型)
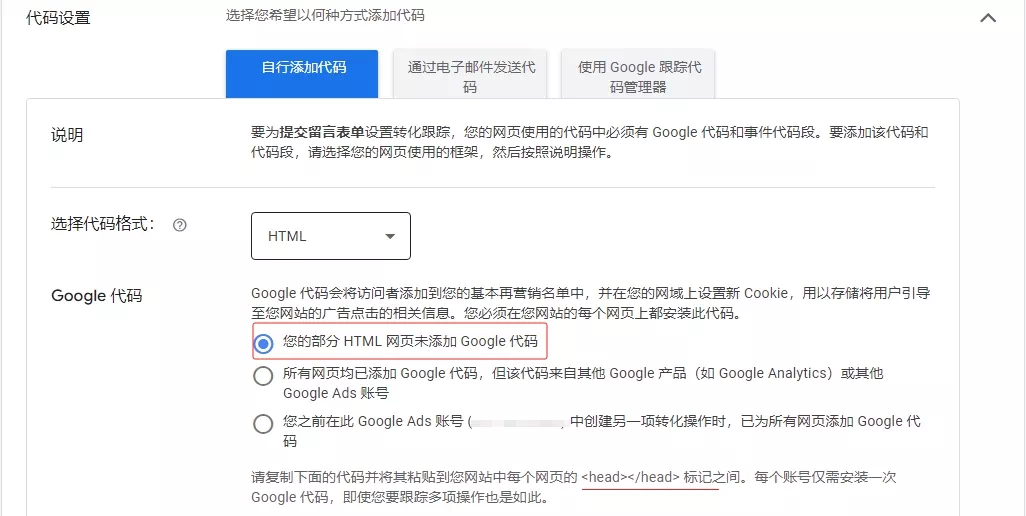
- 步骤四:转化操作创建完成之后,会出现两个代码,一个是谷歌代码,一个是事件代码,如果开通有谷歌广告,那么都需要添加,这里我们只说谷歌代码的添加,直接将勾选“您的部分 HTML 网页未添加 Google 代码”,然后下载代码段,将其添加到每个网页的头部(head)之间即可。

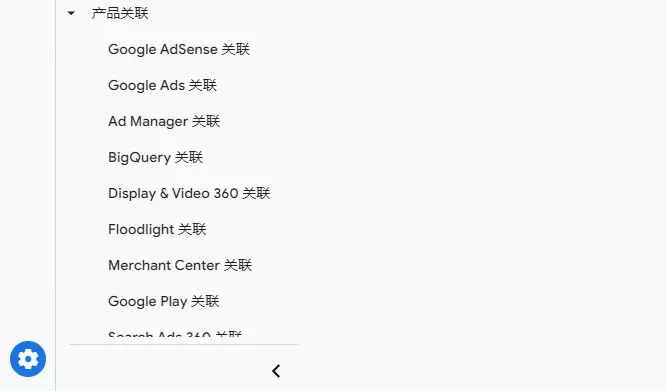
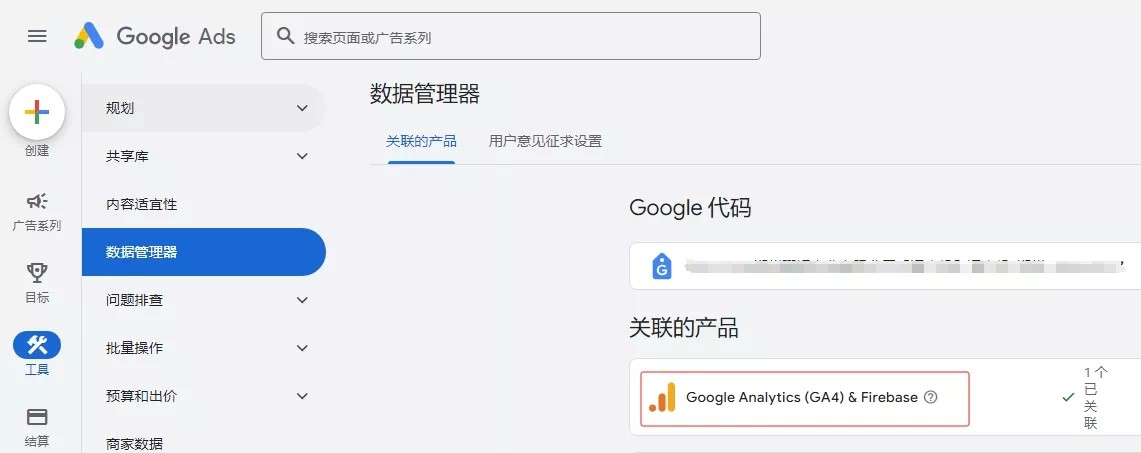
- 步骤五:依次点击左侧栏-“工具”-“数据管理器”-“关联产品”就可以关联谷歌分析等工具;

谷歌代码设置常见问题:
1. 网站对应的谷歌竞价广告、谷歌分析、谷歌站长工具三者不在同一账户(不是用的同一个谷歌邮箱)下如何关联?
一般不在同一账户下是不能相互关联的,这将不利于我们对网站运行数据的深入分析和下一步对谷歌广告账户等项目的优化操作。
解决方法:通过添加用户的方式,让其中一个账户同时拥有三者的最高管理权限,就可以实现谷歌分析、谷歌站长工具、谷歌竞价广告之间互相关联。
谷歌分析添加用户方法:选择对应的Analytics 账号 – 左下方”管理” – “账号设置” – “账号访问权限管理” – “添加用户” – “选择管理员角色” ;

谷歌站长工具添加用户方法:选择对应的网站 – 左下方”设置” – “用户和权限” – “添加用户” – 选择”拥有者权限” ;

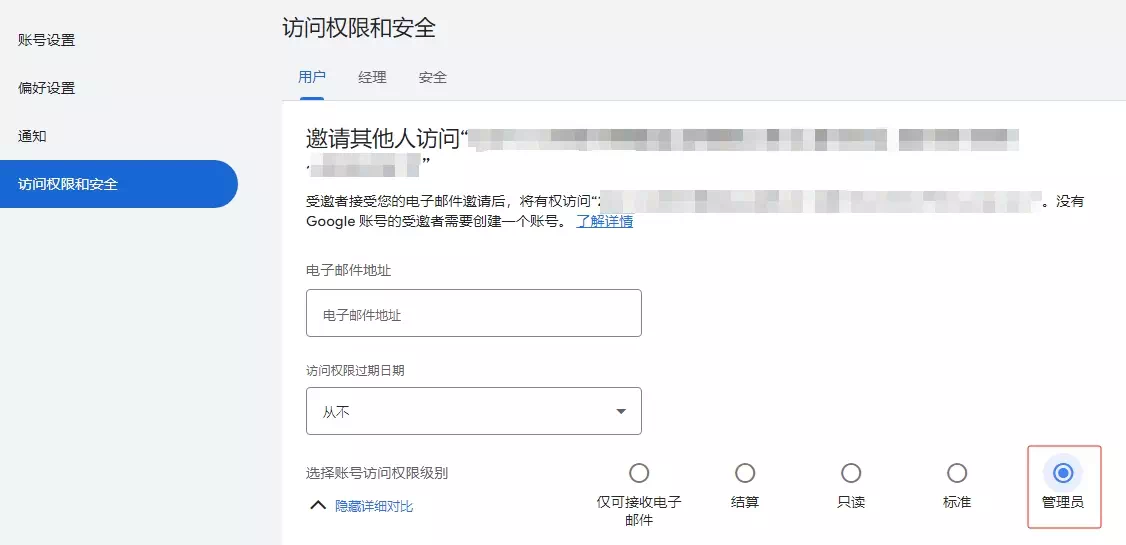
谷歌竞价广告添加用户方法:登录对应的账号 – 左下方”管理员” – “访问权限和安全” – “添加用户” – 权限级别选择”管理员” 。

2. 谷歌竞价广告和谷歌分析中所用的谷歌代码不一致怎么办?
谷歌代码不一致会阻碍数据流通,比如在网站中只添加了谷歌广告账户中的谷歌代码,但是由于谷歌分析中的谷歌代码和谷歌竞价中的代码不一样,那么即使两者已经关联,谷歌分析仍然不会收到数据。
一种常用的方法: 建议两个谷歌代码都安装在网站上,因为它们的功能不一样。
另一种常用的方法: 合并谷歌代码,比如在网站中只添加谷歌竞价广告中的谷歌代码(转化操作中可以找到),然后在谷歌分析中将这这两个谷歌代码合并,合并代码的好处之一就是不用再在网站中额外添加代码,比如这两个代码合并之后,只需要添加其中一个到网站中即可。

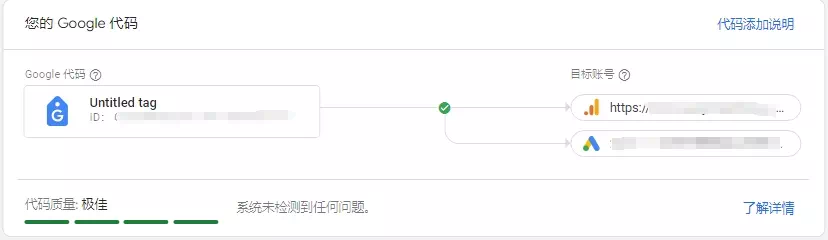
具体操作方法:选择对应的Analytics 账号 – 左下方”管理” – “数据收集和修改” – “” – “数据流” – “选择对用数据流” – 页面下方”Google 代码” – “配置代码设置” – 点击对应的”Google 代码 ” – “与其他代码合并” – “选择要合并的 Google 代码” – 选择”使用哪个代码配置” – 点击”查看所做选择” – “保存更改”。
此外也可以在谷歌广告账户和代码跟踪管理器中设置,这里不再赘述。
通过以上Google代码配置,基本可以满足我们网站对数据的分析需求,主要体现在两大块:网站seo自然流量效果数据分析、Google广告投放效果数据分析。此外,在我们熟悉相关设置之后,可以更加深入的通过对代码更进一步的设置,以满足我们的个性化需求。
参考资料:设置 Google 代码
版权声明©:希望对您会有所帮助;转载请注明出处。








