自适应手机端banner图轮播效果代码
最近更新时间: December 12, 2023
Banner焦点(轮播)图对于我们网站来说通常都十分重要,但是要在电脑端和移动手机端都适配,就需要额外做一些设置,今天就来分享下相关的设置代码。

设置步骤:
1. 页面头部自适应声明代码:
<meta name="viewport" content="width=device-width, initial-scale=1">
2. 添加相关的html代码:(包含你想要的显示图片或者链接)
<div class="banner">
<div class="swiper-container s1 swiper-container-horizontal">
<div class="swiper-wrapper">
<div class="swiper-slide blue-slide pulse swiper-slide-active"> <a href="#" target="_blank"> <img src="static/picture/string.jpg" alt=""></a> </div>
<div class="swiper-slide blue-slide pulse swiper-slide-next"> <a href="#" target="_blank"> <img src="static/picture/string01.jpg" alt=""></a> </div>
</div>
<div class="swiper-pagination p1 swiper-pagination-clickable"> <span class="swiper-pagination-bullet swiper-pagination-bullet-active"></span> <span class="swiper-pagination-bullet "></span> <span class="swiper-pagination-bullet "></span> </div>
</div>
</div>
注意里面的类名称不要随意更改。
3. 添加css样式。
body {
margin: 0 !important;
}
.banner {
width: 100%;
}
.banner img {
width: 100%;
}
.swiper-container {
margin: 0 auto;
position: relative;
overflow: hidden;
z-index: 1
}
.swiper-wrapper {
z-index: 1;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
-ms-transition-property: -ms-transform;
transition-property: transform;
-moz-transform: translate3d(0, 0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box
}
.swiper-slide {
-webkit-flex-shrink: 0;
-ms-flex: 0 0 auto;
flex-shrink: 0
}
.swiper-container-horizontal>.swiper-pagination {
bottom: 10px;
left: 0;
width: 100%
}
.swiper-pagination {
position: absolute;
text-align: center;
-webkit-transition: 300ms;
-moz-transition: 300ms;
-o-transition: 300ms;
transition: 300ms;
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
z-index: 10
}
.swiper-pagination-bullet {
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background: #fff;
opacity: .5;
}
.swiper-pagination-bullet-active {
opacity: 1;
background: #007aff
}
.swiper-container-horizontal>.swiper-pagination .swiper-pagination-bullet {
margin: 0 5px
}
4. 调用swiper.min.js文件,该文件可以下载下来放到自己网站的服务器上面。下载地址:https://www.swiper.com.cn/download/
并在页面进行调用,代码如下:
<script src="static/js/swiper.min.js"></script>
5. 编写相应的js控制图片展示代码,可以设置图片滑动间隔时间。代码如下:
<script>
var mySwiper = new Swiper('.s1',{
loop: false,
autoplay: 2000,//图片滑动间隔时间
pagination: '.p1',
paginationClickable: true
});
</script>
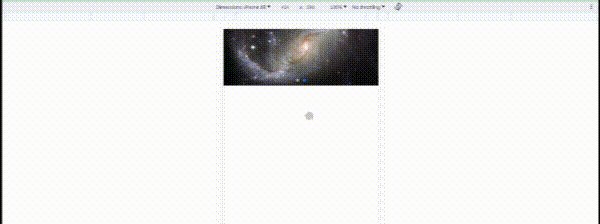
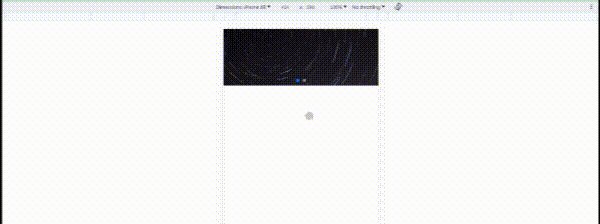
通过以上设置即可完成对banner焦点图轮播的自适应设置。
版权声明©:希望对您会有所帮助;转载请注明出处。








