网站加载速度优化实用方法汇总
最近更新时间: September 7, 2024
网站打开(加载)速度对于用户的重要性不言而喻,在谷歌seo领域中这是一个网站最基础也是最重要的优化部分之一,今天我们来总结一下经常会用到的比较实用的并经过验证的网站速度提升方法。
在介绍方法之前,我们先来简单了解一些相关知识点:
网站加载过程:

注意:上图只是网站加载的大概流程,在实际页面加载过程中还要复杂的多
① 浏览器地址栏输入网址;
② 网址通过DNS解析到对应IP;
③ 通过IP地址找到对应服务器上面的网站内容;
④ 浏览器对网站页面进行全面解析,渲染,绘制,最终展示在用户面前。
我们对网站速度优化提升的机会就在这个过程里面。
重点说以下在网页解析时需要注意的以下几点:
① HTML(DOM树构建),CSS以及视频、图片、文字、Iframe的解析是异步进行的,即相之间互不干扰、不阻塞,但是因为它们共用的同一个链接池,所以会相互影响onload事件的触发。
② JS是阻塞资源,即在进行页面解析(DOM树构建)时,如果碰到JS则会暂停解析,需要等JS加载并执行之后,再进行DOM树构建,最终会影响到触发DOMContentLoaded事件。
③ CSS虽然不是阻塞资源,但是CSS的解析会影响JS的加载和执行,即如果CSS没有完成解析之前,不会执行JS,所以从这方面来说CSS会间接的影响DOM树的构建。
④ 页面是边解析边展示,并不是完全解析之后才一次性全部展示,屏幕从空白到其第一次出现内容的时间节点是在body中遇到script标签,在js没有加载完成之前,js之前的代码会进行渲染展示。
通过了解它们之间的运行关系,可以帮助我们更加深入的制定网站优化提速方法。
常用网站速度测试方法:
① 使用Webpagetest 免费版在线测试工具,可以选择具体的国家地点,以及浏览器等,然后测试页面加载速度。

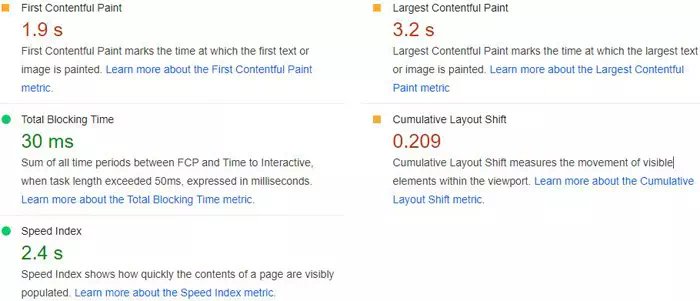
② 使用PageSpeed Insights 在线测试工具,在给出了各个指标的同时也给出了相关的改进意见,非常实用。

比较重要的几个速度衡量指标:
First Contentful Paint(FCP):网站页面首次内容绘制时间,即页面加载时首先出现的内容需要多久,时间越短用户就越早看到内容。当其小于等于1.8s属于比较好,1.8-3s之间则为一般,大于3s用户体验就会变差。
Largest Contentful Paint (LCP):页面最大内容块绘制时间,最大内容可以是图片、视频,或者文字块,它是当前页面中加载需要花费时间最长的内容,这个时间长短在一定程度上决定了用户看到全部内容的时间,当其小于等于2.5s属于比较好,2.5-4s之间则为一般,大于4s用户体验就会变差。
Total Blocking Time (TBT):总阻塞时间,当浏览器解析页面的过程中有任务(比如html解析,css,js执行等)超过50ms,那么多出来的时间就被称为阻塞时间,这个时间内用户是无法与页面互动的(比如在页面进行键盘输入,鼠标点击等操作)。该时间应尽量使其低于200ms。
Speed Index:用于衡量页面内容显示速度,0-3.4s为快速,3.4-5.8为中等,5.8以上为慢速。
我们在做网站优化提速时也是根据这些指标采取有针对性的方法,从而一步步提升网站速度。
优化提升网站速度方法:
1.DNS服务器选择
DNS服务器可以把域名解析到对应的IP地址,一般在购买域名的时候都会自动分配DNS服务器,但是有的时候如果分配的DNS不稳定或者比较差,会直接导致网站解析速度变慢,甚至会影响网站的正常打开。
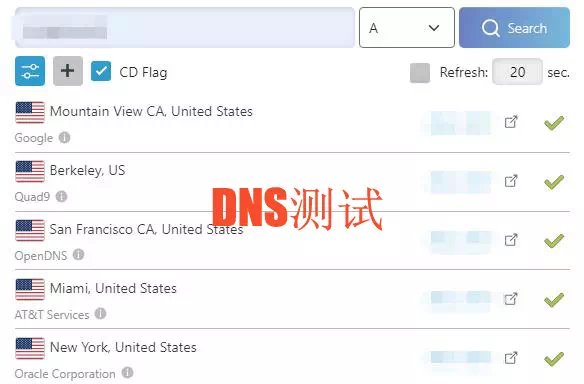
附:DNS服务器性能在线测试工具:DNS Checker

一般大厂买的域名自带的DNS都可以,之前做过阿里云的免费DNS配置,即在没有在阿里云购买域名和主机也可以使用它们的DNS服务器。
2.网站服务器选择
网站服务器的重要性就不多说了,这里需要注意的是不同服务器提供商即使主机的配置都一样,其实际效果也存在差异。推荐使用大厂服务器,至少售后有保障,网上有很多关于服务器测评的文章,选择适合主机的就好,这里不再赘述。
3.视频加载优化
视频在我们网站加载中应该是占用资源最多,同时如果把视频放到自己的服务器,那么还会占用相当一部分的空间。一般建议视频托管到第三方平台,这样一方面可以节省自己服务器的空间,另外,可以通过相关优化技术降低其对页面加载造成的负面影响。
比如我们常见的会在网页中嵌套YouTube视频,为了避免拖慢我们的网页打开速度,那么我们可以通过延缓YouTube视频加载的方法来优化改善。
4.图片加载优化
图片是我们网站内容的重要组成部分之一,同时如果图片过多过大,势必又会影响到网站整体加载速度,这里我们可以通过不同方法来提高网站图片加载速度
5.Iframe加载优化
Iframe虽然不经常用,但是在用到的地方,我们可以对其进行加载优化,以降低对网站加载速度的影响,同样我们可以用一种比较简单的Iframe延迟加载优化方法来优化提升。
6.网站字体优化
设置网站字体是我们经常忽视的一个细节,其实我们可以通过一些方法对网站字体进行规范和优化,以提高字体的加载速度和兼容性等。
7.JS和CSS优化
JS是名副其实的阻塞资源,CSS也可以看做是间接的阻塞资源(因为它会影响JS的执行),它们有共同点也有不同点,通过对JS和CSS进行深入地优化,可以有效的提升我们网站的加载速度。
特别说明:
① 上面所提到的阻塞资源,一般指的是阻塞DOM树构建。
② CSS虽然不会阻塞DOM树构建,但是会阻塞渲染绘制时间,即影响FCP。
③ CSS和JS需要加载和执行两个步骤进行,从对js的优化中我们可以更加深刻的了解加载和执行的不同意义。
④ 在对CSS优化时,所做的异步加载处理指的是和页面渲染异步,并不是和DOM树异步,因为CSS默认的就是和DOM树解析异步运行。
⑤ 在上文中的字体优化和css优化中我们用到了预加载技术,这里需要注意的是预加载只对浏览器发现较晚的资源(比如css)提前启动下载,在需要的时候能够立即执行,从而提升速度,但是其本身并不具备执行或者处理功能,常见的有js预加载,css预加载以及字体预加载。
8.网站CDN加速
通过对网站进行CDN加速配置,用户访问网站的时候就可以近从最优节点获取网站资源,不再仅仅依赖于源网站,比如美国的用户从美国节点获取网站资源,印度的用户从印度节点获取资源,这样就可以极大的提高用户打开网站的速度,同时也可以降低源网站服务器的负担。
版权声明©:希望对您会有所帮助;转载请注明出处。








