网站结构化数据生成的六种方法
最近更新时间: July 10, 2024
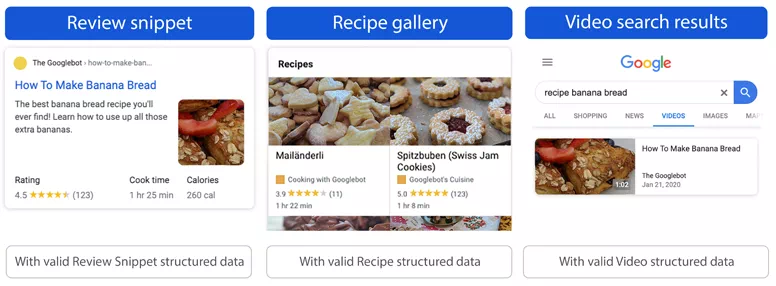
结构化数据的添加可以使我们的网站内容在Google搜索结果中以更加丰富的形式显示出来,从而提高网站页面的点击率,间接地的对网站排名造成影响,所以这也可以说是我们在做网站SEO优化时的一项必要操作,今天我们来详细介绍一下如何生成网站结构化数据。

结构化数据类型包含有文章,产品,问答,视频等很多种,不同的页面内容适应不同的类型,设置方式都差不多,只是里面的属性会有所差异。这里以比较常见的文章(Article)类型结构数据添加为例(采取Google推荐的JSON-LD格式):
方法1.使用Data Highlighter 数据标注工具

打开Data Highlighter页面,按照提示进行操作即可,非常简单便捷,可视化操作,不用懂任何代码也可以使用,且不用在网页中额外添加代码,标注后提交即可。同时也可以一次性添加多个同类网页,缺点是可供编辑的属性项目较少。
相关文章:使用数据标注工具的提示和技巧
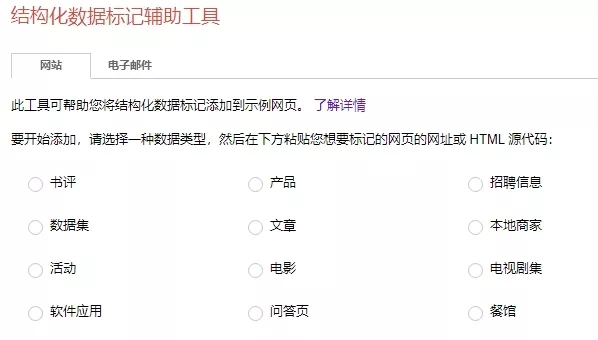
方法2.使用结构化数据标记辅助工具

打开辅助工具页面,填写数据类型和网页地址,根据需要可视化生成结构化数据代码,然后下载安装。优点是操作简单,针对性较强,不过一次只能添加一个网页,生成后的结构化数据代码需要手动添加到对应网页(代码一般添加到页面head部分)。
方法3.使用架构标记生成器 (JSON-LD)

属于第三方工具,可以快速生成需要的结构化数据代码,可选属性多,方便灵活。最后需要生成的代码添加到网站相应页面即可。
方法4.使用谷歌跟踪代码管理器(GMT)

优点是可以不需要网站访问权限,缺点是要提前安装谷歌跟踪代码管理器,并且因为可能会用到自定义变量,所以需要有一些代码基础。
具体步骤如下:
- 步骤一:在网站上安装谷歌跟踪代码管理器。
- 步骤二:通过方法2或者方法3生成对应的JSON-LD格式的结构化数据,并保存这段代码(后面要用)。
- 步骤三:在GMT中创建需要的字段变量,比如,在第二步中,我们的结构化数据里面包含有标题,图片,发布时间,页面地址等属性,这个时候的属性值都是固定的,比如标题就是文章的标题,只能添加到一个对应的页面,如果网站页面需要添加的数量比较多,那么效率会比较低,这个时候,我们就可以通过创建变量来代替具体的属性值来解决这个问题。比如我们以文章标题为例创建一个标题变量:登录GMT-进入工作区-点击左侧栏变量-新建变量-重命名(比如Josn-title)-变量配置-自定义 JavaScript-填写以下代码:
function() { return document.title; }用于获取文章页面中的title部分,即文章标题。然后点击保存,至此完成文章标题变量创建。
附:获取文章特定内容方法举例
-
获取文章地址代码:
function() { return document.URL; } - 获取文章第一张图片代码:
function() { return document.images[0].src; }依次类推我们还可以获取到第二张或者第三张等图片,只需改变中括号里面的数字。
- 以获取特定html标签中的内容,比如文章h1标签且class为h1style内容代码:
function() { return document.querySelector('h1[class="h1style"]').innerText; }
更多资料可以参考:JavaScript and HTML DOM
-
获取文章地址代码:
- 步骤四:创建自定义HTML代码,返回工作区-点击左侧栏代码-新建-代码配置-自定义 HTML,然后将步骤二中生成的代码用步骤三种的变量替代后填写到HTML中。代码如下:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "headline": "{{Josn-News-title}}", "image": "{{Josn-News-img}}", "author": { "@type": "Person", "name": "Suny Group", "url": "{{Josn-News-url}}" } } </script>*假设Josn-title、Josn-img、Josn-url变量都已创建。
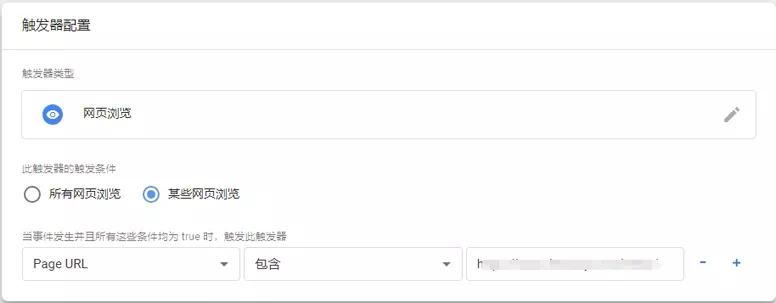
- 步骤五:创建触发器,返回工作区-点击左侧栏触发器-新建-选择网页浏览-重命名触发器-触发条件-选择所有网页或者某些特定网页浏览时触发。
- 步骤六:返回到刚才第四步创建的HTML代码,打开后将第五步创建的触发器进行绑定。
- 步骤七:点击页面右上角预览,页面会自动进入到Tag Assistant界面,输入相关的页面地址,可以检测结构化数据代码是否正常安装。
- 步骤八:返回到跟踪代码管理器页面,点击右上角提交-发布,至此完成结构化数据的安装。
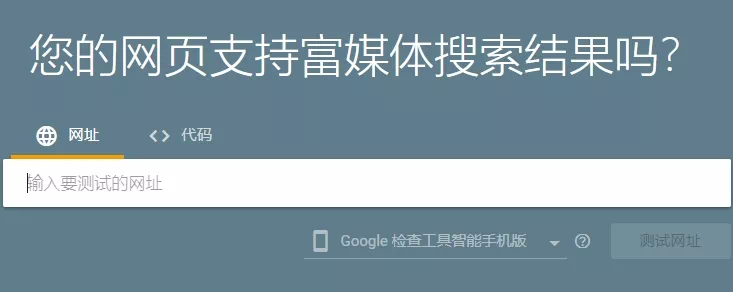
- 步骤九:使用富媒体搜索结果测试工具进行最后的检测,检查代码是否有错误,是否正常运行。


这里需要注意的是在富媒体搜索结果测试工具中我们可以看到相关的结构化数据代码,但是在实际页面中的源代码中是看不到数据化结构代码的,但这并不影响最终效果。
方法5.使用结构化数据插件

比如在Wordpress制作的网站中使用Schema & Structured Data for WP & AMP(免费版一般够用)这一插件可以快速实现网站结构化数据设置,在功能行有免费和付费版,可以根据需要进行选择。
方法6.自定义结构化数据
根据我们网站的内容特点,在属性结构化数据代码的情况下,自己创建结构化数据代码,然后添加到网站中。
比如以Wordpress网站为例,以文章类型的结构化数据创建的代码如下:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "<?php the_title(); ?>",
"image": "<?php echo get_the_post_thumbnail_url( null, 'full' ); ?>",
"datePublished": "<?php the_time('c') ?>",
"dateModified": "<?php the_modified_time('c') ?>",
"author": {
"@type": "Person",
"name": "Suny Group",
"url": "<?php the_permalink(); ?>"
}
}
</script>
其中的标题,缩略图以及发布时间,修改时间,文章链接等都可以根据我们需要使用变量填写,这样只需要给相应的模板页面内添加数据结构化代码即可。比如:
- 获取文章中的缩略图(特色图片)地址代码:
<?php echo get_the_post_thumbnail_url( null, 'full' ); ?>" - 发布时间代码:
<?php the_time('c') ? - 修改时间代码:
<?php the_modified_time('c') ?>
这种优点是更加灵活,可以根据自己网站来定制,缺点是需要花费时间先去了解一些相关的基础知识和代码。
结构化数据添加之后,我们需要进行测试验证,查看添加的代码是否有错,这里可以使用富媒体搜索结果测试工具,直接输入将相应的网址或者代码进行检测,然后查看结果验证是否正确。
通过以上几种方法设置,就可以为我们网站添加结构化数据,这里只是举了个比较简单的例子(文章类型),此外,还有比如产品,视频等,也都可以根据这几种方法来设置。另外需要特别注意的是即使添加了结构化数据的网页,并不代表一定会在搜索结构中以富媒体的形式显示出来。
参考资料:
版权声明©:希望对您会有所帮助;转载请注明出处。








