如何提高网页图片加载速度?
最近更新时间: July 27, 2024
网页中的图片可以给用户以更为直观的视觉体验,并丰富我们的网站内容,但是由于部分图片过大,往往会导致其加载速度过慢,进而影响整个网页的打开速度,这对于需要做谷歌seo优化的网站都是非常不友好的。今天我们就来讲一下常见的几种提高网页图片加载速度的方法:
1.存储为Web格式
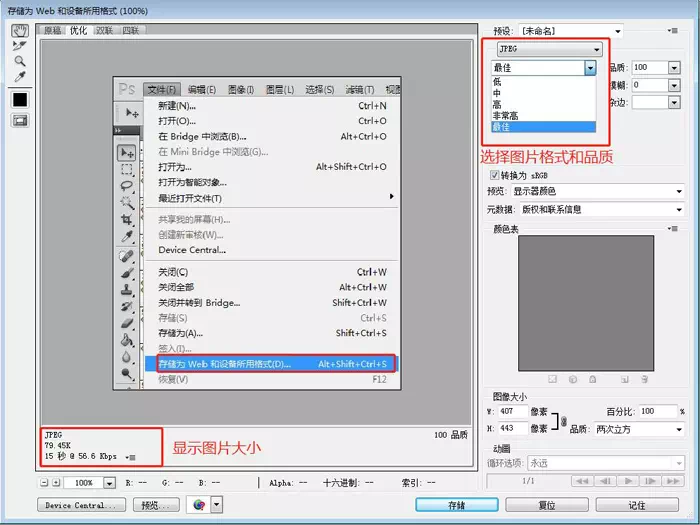
在网页中添加的图片一般都会经过相应的处理,比如当我们使用Photoshop在对图片进行修改之后,我们不要直接进行保存或者另存为,而是选择文件–存储为Web和设备所有格式,在这里我们可以接着选择图片格式,jpg或者png;以及图片品质,从低到最佳(如果选择的是png格式是无法再选择图片品质的),在左下方可以看到对应的图片大小。采取这种方式可以有效的减小图片的大小,在过去的时候是非常常用的一种方法,但是也有缺点:比如,如果通过更改图片品质来减小图片大小,那么图片清晰度就会受损,所以只适合一些尺寸较小的图片可以采取这种方法,这种方法操作起来也比较简单。

2.压缩图片大小
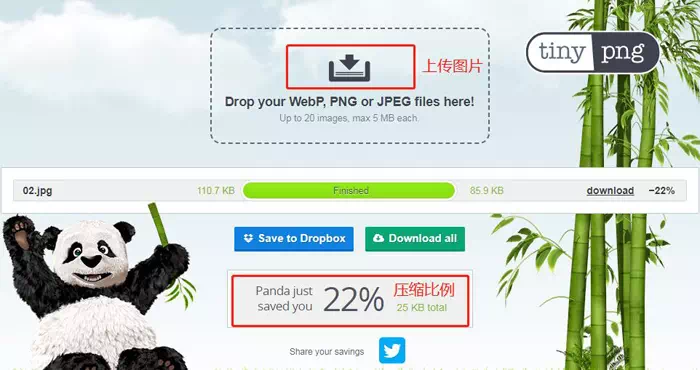
此外,我们可以通过一些常见的图片压缩工具,对网页上的图片进行无损压缩,比如tinypng.com在线图片压缩工具,只需要将处理过的图片上传,然后点击压缩就可以,一般的图片都可以,不过压缩比例有限,有时候也会出现压缩比特别低的情况。

3.转换为WebP格式
WebP图片为谷歌2010年推出的新一代图片格式,早期因为兼容性问题,并没有得到广泛应用,不过现在几乎所有主流的浏览器以及设备都已经支持Webp图片格式;它的优势非常明显,即可以无损大幅度的对图片进行压缩,从而大大提高网页图片加载速度,其中png图片经过压缩转化后,可以压缩减小26%左右,而jpg更是可以减小25-34%。是目前较为推荐的一种网页图片格式;此外,在进行网页测速的时候,如果用的不是WebP图片,也会提示采取新一代图片格式WebP以加快网页加载速度。
具体操作方法:我们可以使用WebPconv等工具进行图片格式转化,转化后直接就可以再网站上使用。适用于大部分图片。

4.分切图片
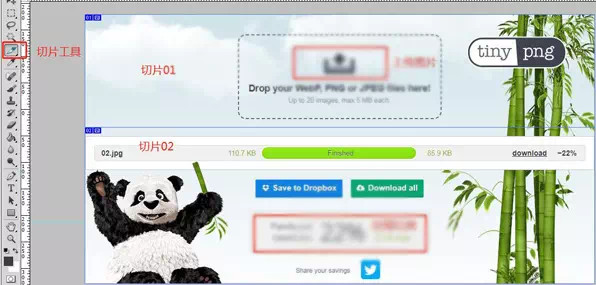
如果通过以上几种方法,仍没有达到我们想要的效果,那么可以采取分切图片的方法,即我们将一张大的图片(比如网站banner图)分割为几张小图片,然后再进行压缩处理,这样在打开网页的时候加载的是这几张小图片,速度自然就会变的更快。我们一般采用Photoshop中的切片工具,将图片划分为几个切片区域,然后选择存储为Web格式,会生成相应的几张分切后的小图,最后我们再将这些小图片通过图片压缩或者WebP格式转化后在网站上使用,就可以完美解决因为大图片导致网页加载速度过慢的问题。

5.图片延迟加载
一般情况下,如果一个网页内容里面的图片过多,那么如果要全部加载,势必占用大量的资源,影响网站的速度,这个时候我们可以采取图片延迟加载的方法,即首屏的图片优先进行加载显示,剩下的图片等用户滑动到相应位置才开始加载,这样就可以有效节省网站流量,加速网站解析,尤其是对DOMContentLoaded事件的触发,而且也不会影响用户体验。
实现方法:
<img src="example.webp"
loading="lazy">
</img>
总结:以上是比较常用的图片优化方法,可以有效提升网页加载速度,根据需要我们也可以将以上几种方法混合使用,以达到最佳效果。
版权声明©:希望对您会有所帮助;转载请注明出处。








