一种简易的Iframe加载优化方法
最近更新时间: July 27, 2024
虽然说Iframe在我们网站建设中不断减少(或者说是一般不建议使用),但是在视频插入,植入广告的时候仍然会普遍存在。在对Iframe框架进行优化之前,我们先来了解下什么是Iframe。
Iframe优点:
• Iframe可以直接嵌入一个完整的页面,并支持跨域请求。
• 当多个页面使用同一个Iframe的时候(比如用Iframe做网站导航部分),那么我们只需修改相应Iframe内容,就可以直接影响到所有使用同一个Iframe的页面。
• Iframe作为一个独立的页面存在,不受被嵌入页面的影响比如css、js等;并且可以独自刷新,比如我们使用Iframe来做表单提交,那么提交后,会直接在嵌套位置显示提交成功,不需要再刷新整个页面。
Iframe 缺点:
• 虽然Iframe和主页面是异步运行互不影响,但是因为其和主页面占用同一个链接池,并且主页面要等Iframe页面完全加载之后才会触发onload 事件,所以事实上来说如果Iframe加载过慢势必会影响到整个页面的加载完成进度,阻塞onload 事件。
注意:Iframe不会阻塞DOMContentLoaded事件,但是会影响(延缓)DOMContentLoaded事件发生时间,还是因为它们其占用同一个链接池的原因。
• 不利于seo优化,原因是搜索引擎对Iframe里面的内容无法解读。
• 兼容性差,尤其是在做移动端适配的时候。
Iframe常见应用场景:
• 嵌入第三方广告内容。
• 嵌入在线视频,在线地图,在线表单以及社交媒体内容等。
虽然我们不会经常用到Iframe,但是对于已经在用的或者需要用的Iframe我们可以通过一下方法进行优化。
Iframe优化方法:
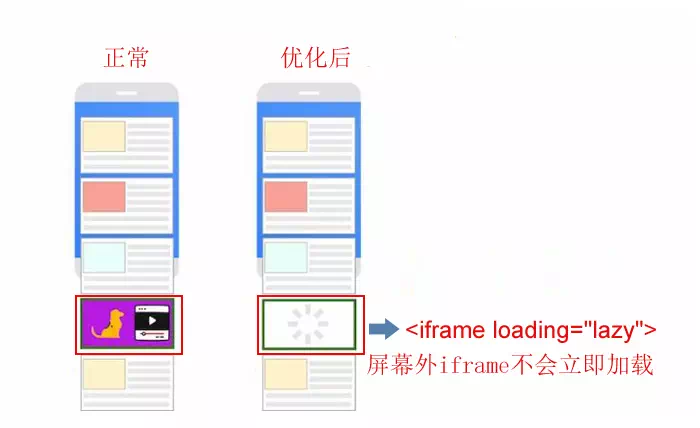
Iframe延迟加载,即如果我们打开网站页面的首屏不包含Iframe,那么Iframe就暂时不会被加载,直到我们通过滑动条浏览到对应Iframe所处的位置,才会触发Iframe的加载。这样做的好处是可以让用户更快的看到网页首屏内容,具体来说就是节省链接数据,减少首次内容绘制时间(FCP),缩短首次输入延迟(FID)以及留下更多的资源帮助加载并缩短最大内容绘制(LCP)时间,从而提高用户体验。

实现方法:
<iframe src="https://example.com"
loading="lazy">
</iframe>
支持场景:
最早的延迟加载需要相关的外部库或者脚本支持,现在大多数主流浏览器已经开始默认支持loading=”lazy”,不必再额外添加其它代码。
目前支持的浏览器有:Google Chrome,Firefox,Microsoft Edge,Safari 。
总结:采用延迟加载的方法优化Iframe,可以在一定程度上加快网站的访问速度,而网站加载速度是也我们做seo优化核心指标之一,这是目前针对Iframe较为简单快捷的解决方案,虽然它没从根本上解决Iframe阻塞onload事件的发生,只是延迟了Iframe的加载时机,在用户端口,则起到比较明显的效果,用户可以用更短的时间看到页面内容。同样的方法还适用于图片的延迟加载。
版权声明©:希望对您会有所帮助;转载请注明出处。








