如何优化网站中的CSS和JS?
最近更新时间: July 27, 2024
在进行网站建设的时候,对css和js代码进行深度优化,可以有效地提高我们网站加载速度,比如如果你采用的是Wordpress主题直接进行建站,那么通常都会面临一个问题:主题自带的css和js有很多(因为需要大量的代码来覆盖所有可能的场景),但实际在制作网站的时候只用到了一部分;这就导致在打开网站时会加载许多未使用的css和js代码,最终拖慢网站打开速度,如果你用PageSpeed测速工具,则可以明确看到这对网站速度的影响程度。

如何查看网站中未使用的css和js:
1. 打开网站页面,按下键盘上的F12,会看到开发者工具。(以谷歌浏览器为例)
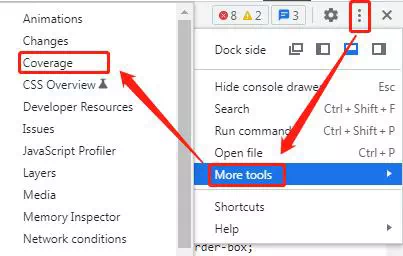
2. 在工具栏最右边找到三个点选项–More tools–Coverage如下图所示:

3. 点击中间重新加载按钮。

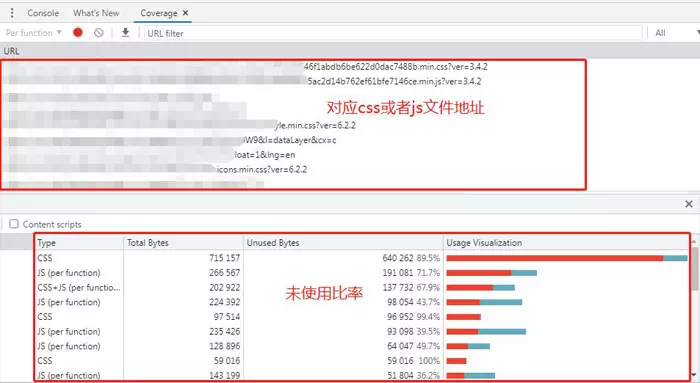
4. 等待一会,我们就可以看到详细的css和js使用信息。

其中红色的部分代表未使用的代码,蓝色部分代表起作用的代码,点击其中任意一个,都会显示具体的代码使用信息。
优化网站CSS和JS的方法:
1.删除(压缩)未使用的css和js代码。
删除未使用的css代码工具:
• Unused Css 自动净化css但是需要收费。
• PurifyCSS Online 在线css净化工具,免费,也可以净化内联css,但是操作起来比较麻烦。
• UnCSS Online 在线工具,免费,需要手动输入html页面以及对应的css。
压缩未使用的js代码工具:
•UglifyJS 3: OnlineUnused Css 在线压缩工具,免费。
需要注意的是,同一个css或者js文件可能不只在当前一个页面使用,也可能适用于网站的其它页面,因此,在删除不用的css代码的时候,一定要做好备份,避免因为误删导致页面出错。
2.分拆较大的JS或者CSS文件
如果净化后的代码仍然较大,我们可以采用分包方法,即把一个较大的css或者js文件拆分为几个较小的文件,这样同样会提高其加载速度。

3.合理利用内联CSS或者JS代码
一些比较简单的或者关键的js或者css我们可以直接内嵌到html页面中,以提高其加载速度(节省了从外部下载这一步)。
4.异步(延迟)加载(执行)js和Css文件
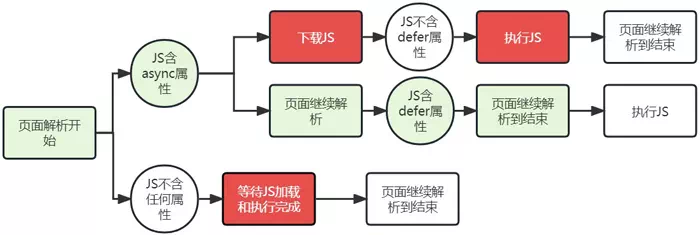
Js异步(延迟)加载(执行)方法:在script 标签中添加async 和 defer 属性,比如:
<script src='test.js' async defer></script>
其中async属性作用是告诉浏览器在遇到外部js的时候不要暂停html页面的解析,即页面解析正常进行,同时js也继续下载,下载完成之后就开始执行;如果js下载之后页面还没有解析完成,那么就会暂停先进行js执行,这就又会影响页面的解析速度,所以这个时候要用defer属性,作用是需要等到页面完全解析之后才去执行js文件。

Css异步加载方法:
① 我们将关键css(比如首屏css)采用内联方法直接放到html页面中,这样可以从页面直接加载运行,提高速度。
② 使用以下代码对其它非关键css进行异步加载。
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="test.css"></noscript>
需要注意的是这里说的CSS异步加载处理指的是和页面的渲染展示异步,直接影响的是页面首次渲染绘制时间(FCP);并不是和DOM树构建异步,因为默认的CSS加载处理本身就是和DOM树构建异步进行的。
5.Wp rocket插件优化css和js代码

如果你认为以上的操作比较麻烦,而你又用的Wordpress建站,那么我们可以通过安装Wp rocket插件对css和js代码进行优化,原理是对css代码净化和异步加载以及对js代码的延迟加载,优点是简单方便,缺点是需要付费,不那么灵活。
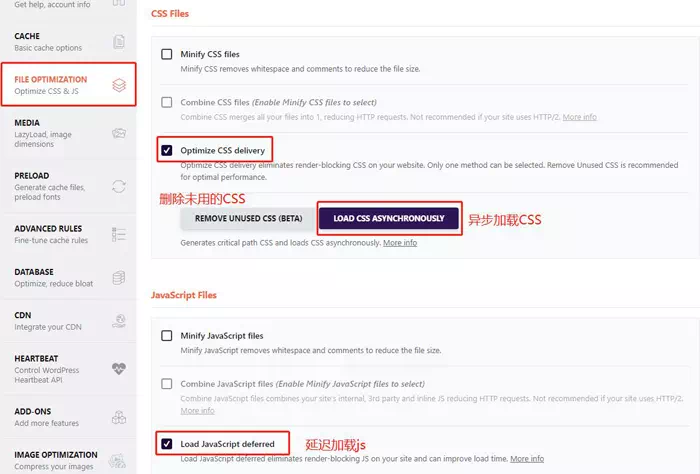
Wp rocket插件使用方法:
① 从Wp rocket官网下载,有付费版,也有免费版(需要在网上搜下)。
② 下载完成之后,进行安装。
③ 打开设置界面,按照下图进行选择设置。

如果直接删除CSS可能会导致其它页面出现错误,刚开始我们选择异步加载css和延缓加载js,同时,Wp rocket插件也提供延迟js执行选项,我们可以根据需要选择。
本文简单的介绍了几种css和js优化方法,以帮助我们提升网站速度,大家参考使用;另外在操作前一定要提前做好备份,尤其是在删除或者修改相应代码的时候,以免导致网站出现错误。
版权声明©:希望对您会有所帮助;转载请注明出处。








